Vue.js 分页(Paginate)
made with
Vuejs
简介及使用教程
Vue.js 分页(Paginate)是一个简单的Vue.js分页组件,通过提供简单的api来进行分页,易用,可以通过CSS定制组件的样式。
安装
Npm
npm i vuejs-paginate
Yarn
yarn add vuejs-paginate
浏览器
<!-- use the latest release -->
<script src="https://unpkg.com/vuejs-paginate@latest"></script>
<!-- or use the specify version -->
<script src="https://unpkg.com/vuejs-paginate@0.9.0"></script>
使用
引入
import Paginate from 'vuejs-paginate'
Vue.component('paginate', Paginate)
组件中使用
<paginate
:page-count="20"
:click-handler="functionName"
:prev-text="'Prev'"
:next-text="'Next'"
:container-class="'className'">
</paginate>
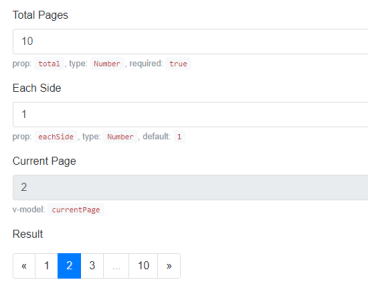
示例

作者
Cain Liu
相关项目