Stream Activity Feed React
made with
React
简介及使用教程
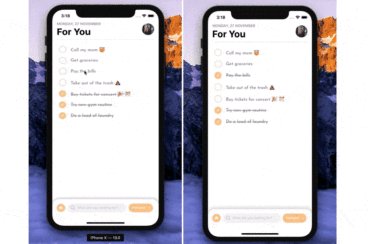
Stream Activity Feed React是一个使用Stream创建活动和通知提要的React组件,用于构建可扩展的新闻提要和活动流的API。
在数小时内就能构建、扩展活动提要,免去了在传统数据库上构建活动提要时遇到麻烦。
安装
Npm
npm i react-activity-feed
Yarn
yarn add react-activity-feed
使用
import React, { Component } from 'react';
import { StreamApp, StatusUpdateForm, FlatFeed } from 'react-activity-feed';
import 'react-activity-feed/dist/index.es.css';
export default class App extends Component {
render() {
return (
<div style={{ width: '600px', margin: '0 auto' }}>
<StreamApp
apiKey="<YOUR_API_KEY>"
appId="<YOUR_APP_ID>"
token="<A_TOKEN_FOR_THE_CURRENT_USER>"
>
<StatusUpdateForm />
<FlatFeed feedGroup="user" notify />
</StreamApp>
</div>
);
}
}
示例
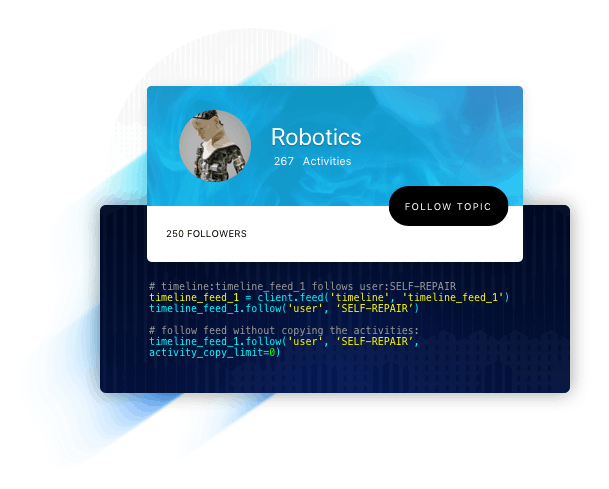
Follow 关系

Feed排行

聚合Feed

实时

个性化

作者
getstream.io
@getstream_io相关项目