Vue MathLive
made with
Vuejs
Vue MathLive
这是一个MathLive的Vue包装,用于渲染和编辑数学公式。
简介及使用教程
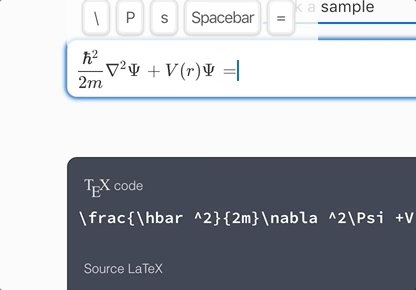
Vue MathLive是一个MathLive的Vue包装,用于渲染和编辑数学公式。
MathLive是基于JavaScript的数学编辑器。Vue MathLive提供了实现HTML标签的Vue组件。
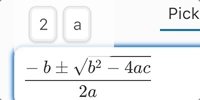
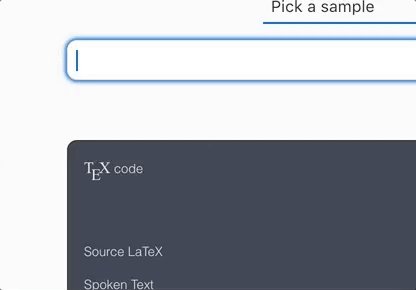
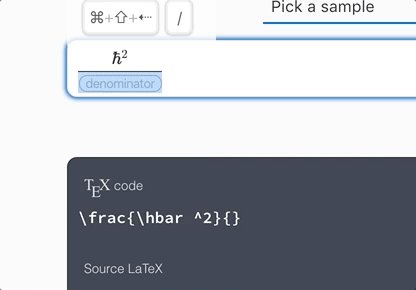
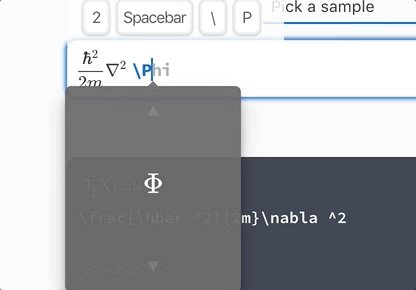
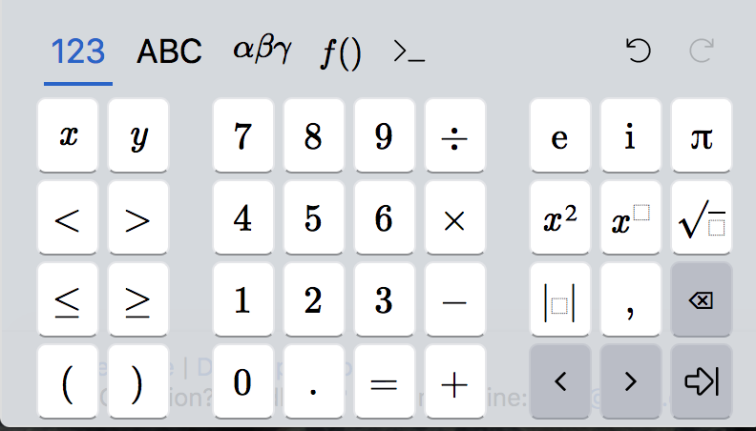
编辑器提供了丰富的、可访问的、编辑的用户界面,包括用于移动设备的虚拟键盘,并且可以将其输出为LaTeX,MathML或语音文本等格式。
安装
下载源码到本地:
- https://unpkg.com/mathlive/dist/mathlive.mjs
- https://unpkg.com/mathlive/dist/vue-mathlive.mjs
使用
引入
<script type='module'>
import MathLive from "./mathlive.js";
import Mathfield from "./vue-mathlive.mjs";
Vue.use(Mathfield, MathLive);
</script>
标签使用
<mathlive-mathfield
:config="{smartFence:false}"
@focus="ping"
:on-keystroke="displayKeystroke"
v-model="formula">
f(x)=
</mathlive-mathfield>
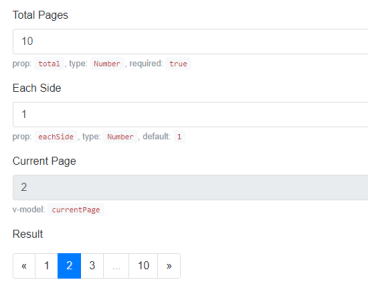
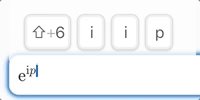
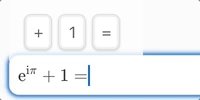
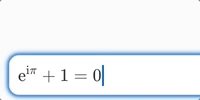
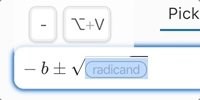
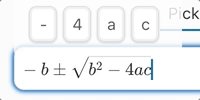
示例




作者
Arno Gourdol
@arnog相关项目