Storybook
made with
React
Storybook
这是一个用于开发UI组件的开源工具。
简介及使用教程
Storybook是一个用于开发UI组件的开源工具,是UI组件的开发环境,支持React、 Vue和Angular。
Storybook运行在主应用程序之外,用户可以独立地开发UI组件,而不必担心应用程序特定的依赖关系和需求,使开发人员能够独立地创建组件,并在孤立的开发环境中交互地展示组件。

安装
这里仅介绍React版的安装。
自动安装
npx -p @storybook/cli sb init
如果使用Create React APP ,你应当使用一下命令:
npx -p @storybook/cli sb init --type react_scripts
手动步骤
依次安装:
npm install @storybook/react --save-dev
npm install react react-dom --save
npm install babel-loader @babel/core --save-dev
在package.json添加npm 命令:
{
"scripts": {
"storybook": "start-storybook"
}
}
创建 .storebook/main.js:
module.exports = {
stories: ['../src/**/*.stories.[tj]s'],
};
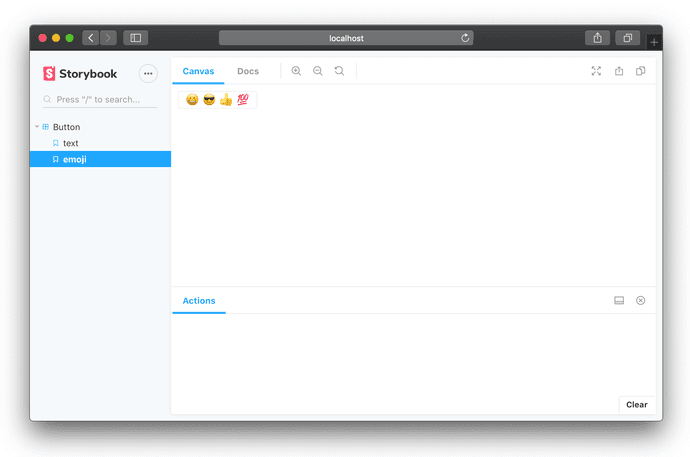
创建第一个Store,新建文件../src/index/stories.js :
import React from 'react';
import { Button } from '@storybook/react/demo';
export default { title: 'Button' };
export const withText = () => <Button>Hello Button</Button>;
export const withEmoji = () => (
<Button>
<span role="img" aria-label="so cool">
😀 😎 👍 💯
</span>
</Button>
);
这样就创建了按钮组件的两个story。
Button
├── With Text
└── With Emoji
运行
npm run storybook
作者
Storybook
相关项目