React 截屏测试(Screenshot Test)
made with
React
简介及使用教程
React 截屏测试(Screenshot Test)是一个React组件的屏幕快照测试工具,超级简单。只需要安装react-screenshot-test并配置Jest,然后可以使用jest -c jest.screenshot.config.js -u生成屏幕截图。
React 截屏测试(Screenshot Test)在后台启动了一个本地服务器,在它上面渲染组件。每个组件都有自己的专用页面(例如/render/my-component),然后使用Puppeteer对该页面进行截图。
安装
Npm
npm i react-screenshot-test
Yarn
yarn add react-screenshot-test
使用
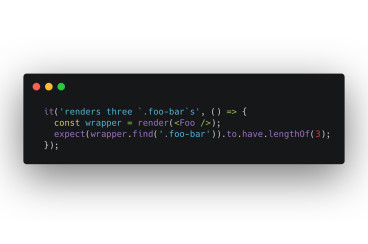
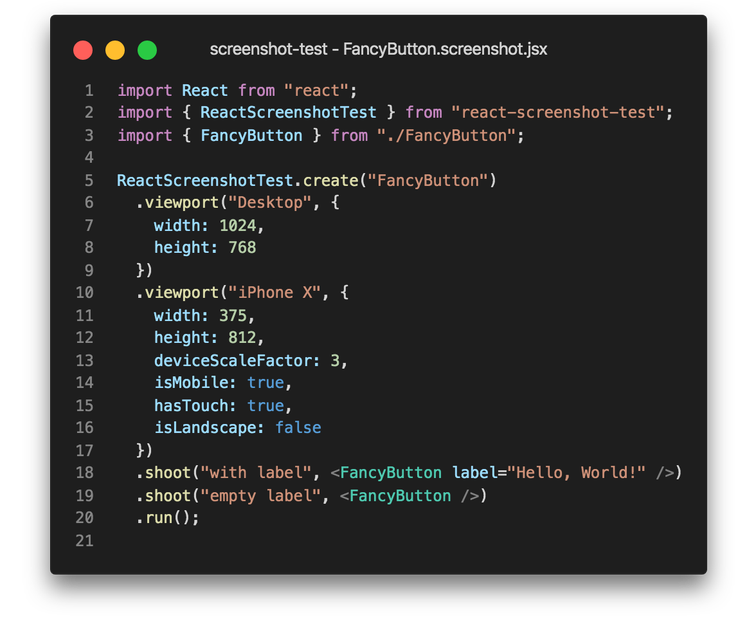
这里是一个测试:

在jest.screenshot.config.js配置:
module.exports = {
testEnvironment: "node",
globalSetup: "react-screenshot-test/global-setup",
globalTeardown: "react-screenshot-test/global-teardown",
testMatch: ["**/?(*.)+(screenshot).[jt]s?(x)"],
transform: {
"^.+\\.[t|j]sx?$": "babel-jest", // or ts-jest
"^.+\\.module\\.css$": "react-screenshot-test/css-modules-transform",
"^.+\\.css$": "react-screenshot-test/css-transform",
"^.+\\.scss$": "react-screenshot-test/sass-transform",
"^.+\\.(jpg|jpeg|png|gif|eot|otf|webp|svg|ttf|woff|woff2|mp4|webm|wav|mp3|m4a|aac|oga)$":
"react-screenshot-test/asset-transform"
},
transformIgnorePatterns: ["node_modules/.+\\.js"]
};
执行jest -c jest.screenshot.config.js -u即可获得截图。
桌面效果:

手机效果:

作者
François Wouts
@fwouts相关项目