Vue 同位数(Isotope)
made with
Vuejs
简介及使用教程
Vue 同位数(Isotope)是一个用于同位素过滤器和魔术布局排序Vue组件,允许展示同位素布局(包括过滤和排序)。
安装
Npm
npm i vueisotope
Yarn
yarn add vueisotope
Bower Bower install vueisotope
使用
// ES6 import isotope from 'vueisotope' ... export default { components: { isotope, } ...
// ES5 var isotope = require('vueisotope')
使用组件
<isotope :options='getOptions()' :list="list" @filter="filterOption=arguments[0]" @sort="sortOption=arguments[0]">
<div v-for="element in list" :key="element.id">
{{element.name}}
</div>
</isotope>
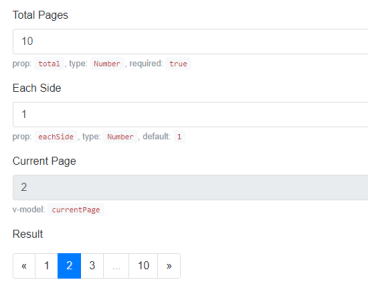
示例

作者
David Desmaisons
相关项目