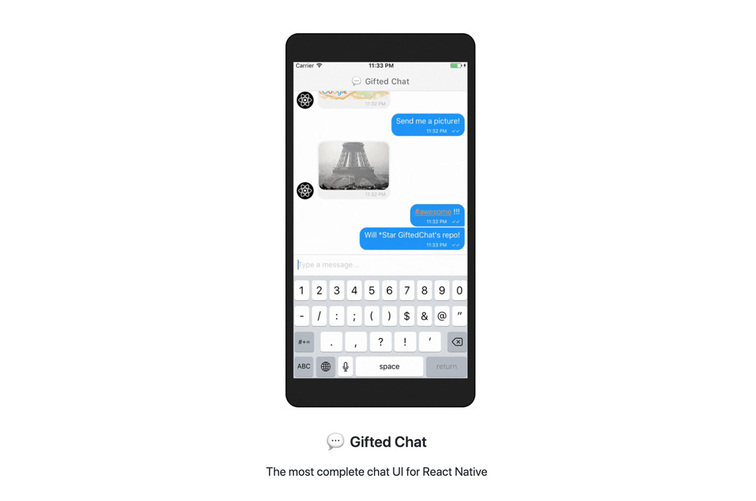
Gifted Chat
made with
React
简介及使用教程
Gifted Chat是一个基于React Native的聊天UI,支持本地化日期、复制消息、多行文本输入、头像生成、快速答复等功能。
安装
Npm
npm i react-native-gifted-chat
Yarn
yarn add react-native-gifted-chat
使用
引入
import React, { useState, useCallback, useEffect } from 'react'
import { GiftedChat } from 'react-native-gifted-chat'
样例
export function Example() {
const [messages, setMessages] = useState([]);
useEffect(() => {
setMessages([
{
_id: 1,
text: 'Hello developer',
createdAt: new Date(),
user: {
_id: 2,
name: 'React Native',
avatar: 'https://placeimg.com/140/140/any',
},
},
])
}, [])
const onSend = useCallback((messages = []) => {
setMessages(previousMessages => GiftedChat.append(previousMessages, messages))
}, [])
return (
<GiftedChat
messages={messages}
onSend={messages => onSend(messages)}
user={{
_id: 1,
}}
/>
)
}
示例

作者
Farid Safi
@FaridSafi相关项目