Vue货币输入框(Currency Input)
made with
Vuejs
简介及使用教程
Vue货币输入框(Currency Input)是一个货币格式化的数字输入框组件,可轻松输入货币格式的数字,提供了独立的组件和自定义的Vue指令(v-currency),用于使用货币格式功能来装饰现有的输入组件。
Vue货币输入框(Currency Input)只有〜3kB大小(最小+ gzip压缩),零依赖项。
安装
Npm
npm i vue-currency-input
Yarn
yarn add vue-currency-input
使用
引入
import Vue from 'vue'
import VueCurrencyInput from 'vue-currency-input'
Vue.use(VueCurrencyInput)
使用组件
<template>
<currency-input v-model="value" />
</template>
<script>
export default {
data: () => ({ value: 1000 })
}
</script>
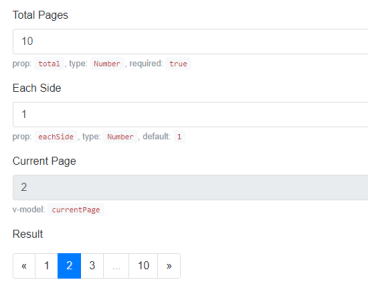
示例

作者
Matthias Stiller
相关项目