Vue 色盘(Swatches)
made with
Vuejs
简介及使用教程
Vue 色盘(Swatches)是一个颜色选择器组件,允许您的用户在预定义的颜色之间进行选择。不同于可以使用所有颜色(167 77 216种颜色)的经典拾色器,Vue Swatches仅显示一堆预定义的颜色。
特点
- 预置色盘,包含少数用于文本编辑等常见场景的色盘。
- 内置弹窗,包括内置的弹窗和屏幕上的功能。
- 内联模式,自定义UI中显示色盘。
- 易于定制,可以使用Props和插槽自定义。
- 兼容SSR,可以在服务器端或静态生成的页面中使用。
- 无障碍支持
安装
Npm
npm i vue-swatches
Yarn
yarn add vue-swatches
使用
<template>
<div>
<v-swatches v-model="color"></v-swatches>
</div>
</template>
<script>
import VSwatches from 'vue-swatches'
// Import the styles too, typically in App.vue or main.js
import 'vue-swatches/dist/vue-swatches.css'
export default {
components: { VSwatches },
data() {
return {
color: '#1CA085',
}
},
}
</script>
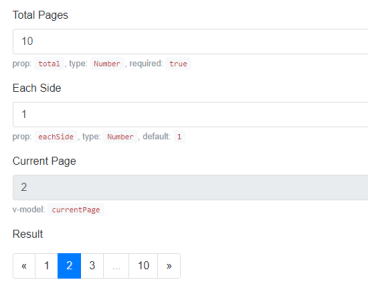
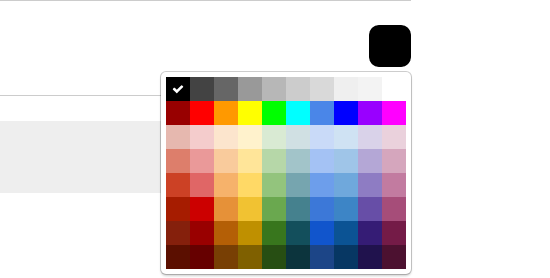
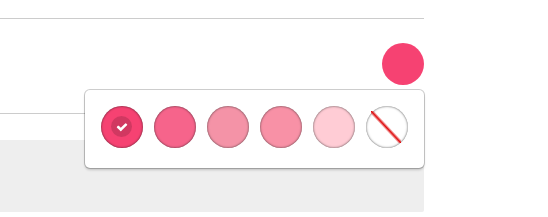
示例



作者
Diego Jara
相关项目