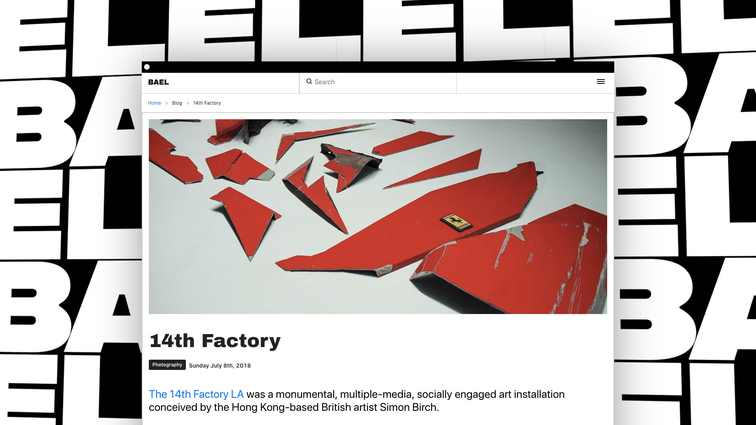
Bael
made with
Vuejs
简介及使用教程
Bael是一个Netlify CMS的免费博客模板,可以一键部署到Netlify,是template.netlify.com上第一个基于vue.js的模板。
Bael使用Nuxt.js、Vue.js、Netlify CMS运行,由Netlify托管,需要一个带有Netlify和Gizub/Bitbucket的帐户才能部署。
安装
下载源码到本地
git clone https://github.com/jake-101/bael-template.git myproject
cd myproject
安装依赖
npm install # Or yarn install
运行(localhost:3000)
npm run dev
构建
npm run build
npm start
生成静态项目
npm run generate
示例

作者
Jake Peterson
@Jasperketone相关项目