Google自动填充(Autocomplete)
made with
Vuejs
简介及使用教程
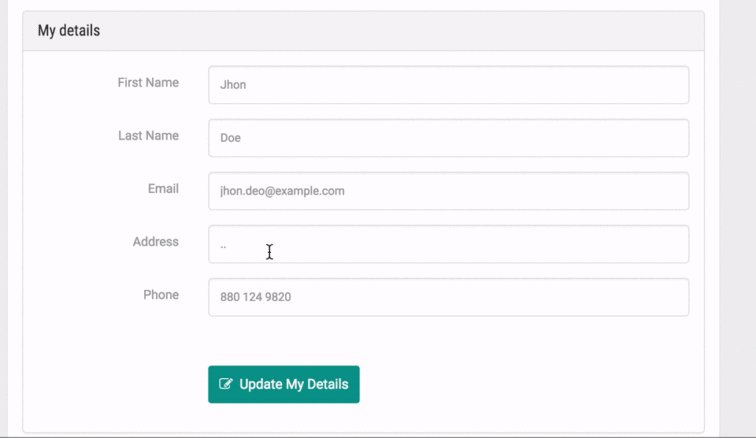
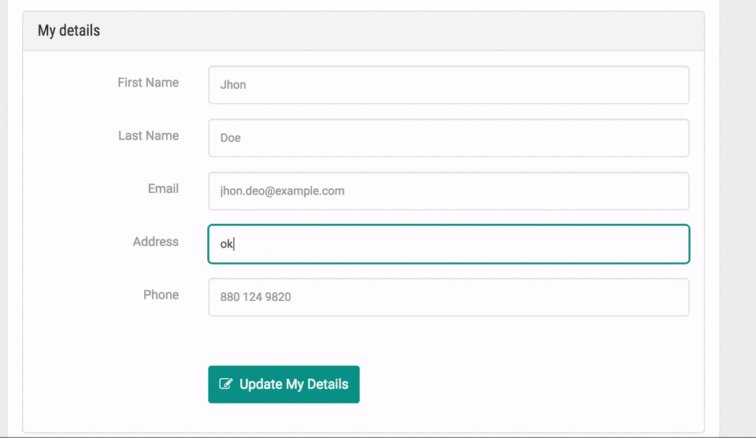
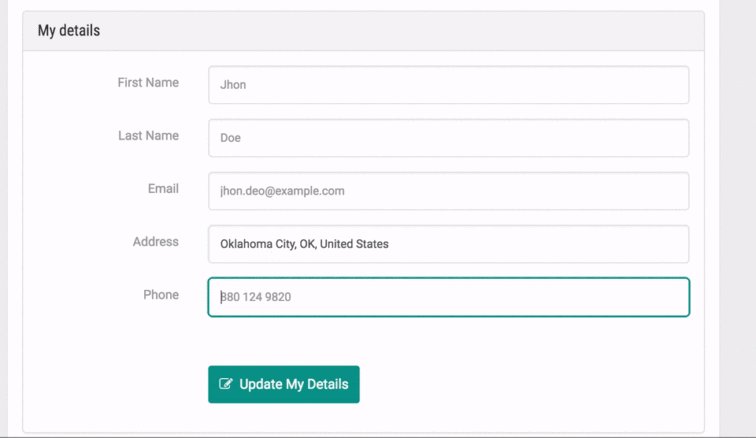
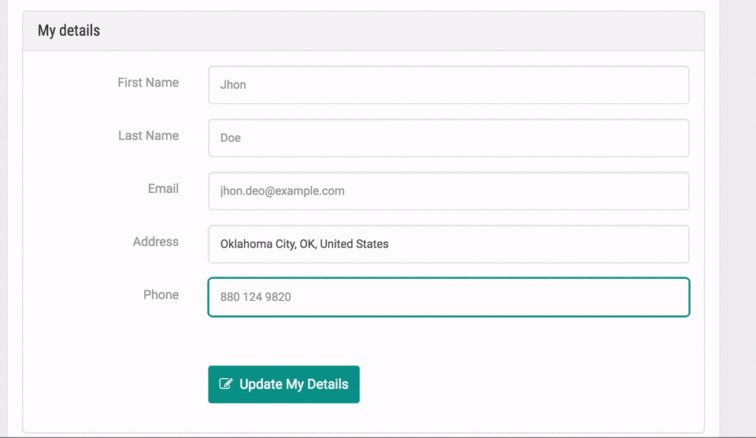
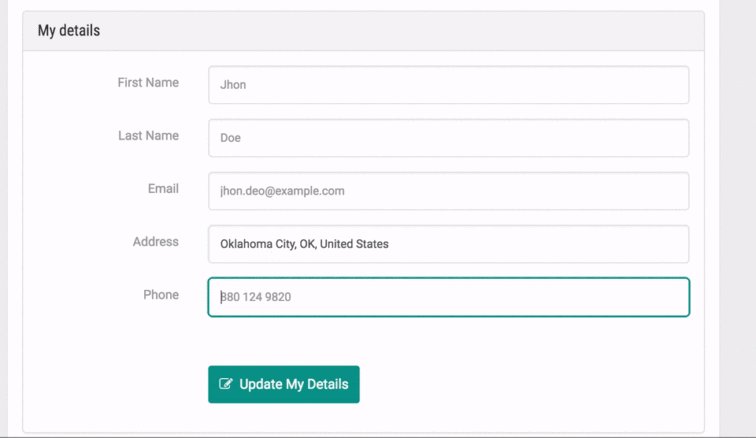
Google Autocomplete是一个Google自动填充组件,是官方Google API的Vue.js包装器。
Google Autocomplete演示是用Vue.js编写的,但是Autocomplete对象可以从任何JS框架中提取。
安装
Npm
npm i google-autocomplete-vue
Yarn
yarn add google-autocomplete-vue
使用
文件bootstrap.js:
/*
|------------------------------------------------------------------------------------
| Vue
|------------------------------------------------------------------------------------
|
| Vue is a modern JavaScript library for building interactive web interfaces
| using reactive data binding and reusable components. Vue's API is clean
| and simple, leaving you to focus on building your next great project.
*/
window.Vue = require('vue');
/*
|------------------------------------------------------------------------------------
| Vuemit
|------------------------------------------------------------------------------------
|
| The smallest Vue.js events handler.
| @link https://github.com/gocanto/vuemit
*/
window.Vuemit = require('vuemit');
/*
|------------------------------------------------------------------------------------
| Global components entry point
|------------------------------------------------------------------------------------
|
| We register all the global components within this file.
*/
require('./Components/index');
/*
|------------------------------------------------------------------------------------
| Google Autocomplete Component
|------------------------------------------------------------------------------------
|
| The google autocomplete is the configuration object for the component.
| Here, you will be able to set the API domain, your personal key
| number, and the library required.
*/
window.GOOGLE_AUTOCOMPLETE = {
'domain': 'https://maps.googleapis.com/maps/api/js',
'key': 'AIzaSyBCxExDtVmUoKn1B18Vs0ULNKq0qu6hmsM',
'library' : 'places',
// google inputs retrieved.
'inputs': {
administrative_area_level_1: 'long_name',
street_number: 'short_name',
postal_code: 'short_name',
locality: 'long_name',
country: 'long_name',
route: 'long_name'
}
}
文件demo.js
/**
* The demo Vue instance.
*
* @author Gustavo Ocanto <gustavoocanto@gmail.com>
* @license https://github.com/gocanto/google-autocomplete/blob/master/LICENSE.md
*/
require('./bootstrap');
new Vue({
el: '#demo',
data:
{
output: {}, address: {}, sent: false, response: {}, configs: {}
},
mounted()
{
//Set an event listener for 'setAddress'.
Vuemit.listen('setAddress', this.onAddressChanged);
},
methods:
{
/**
* Submit the data to be evaluated.
*
* @return {Void}
*/
submit()
{
this.sent = true;
this.output = this.address;
this.address = {};
},
/**
* Checks whether the output data is valid.
*
* @return {Bool}
*/
isValid()
{
return Object.keys(this.output).length > 0;
},
/**
* Checks whether the output data is not valid.
*
* @return {Bool}
*/
isNotValid()
{
return ! this.isValid();
},
/**
* The callback fired when the autocomplete event was fired.
*
* @param {Object}
* @return {Void}
*/
onAddressChanged(payload)
{
if (Object.keys(payload.place).length > 0) {
this.address = payload.place;
this.response = payload.response;
}
}
}
});
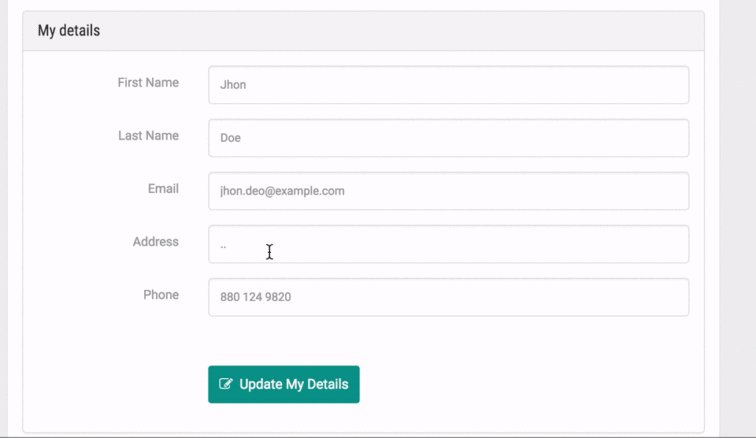
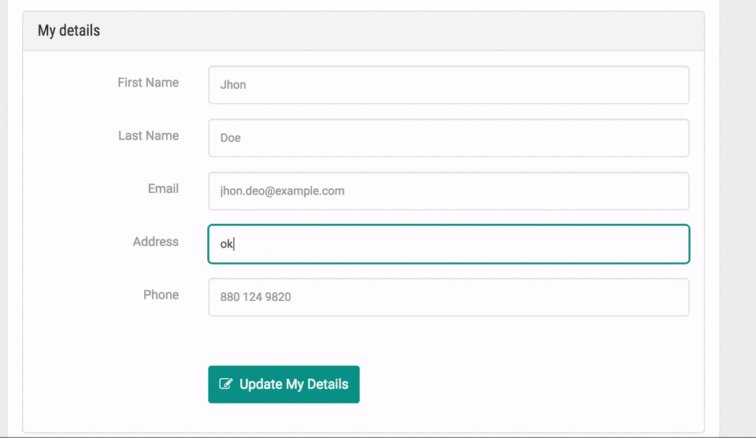
示例

作者
Gustavo Ocanto
@gocanto相关项目