Vue 拖拽组件(Draggable)
made with
Vuejs
Vue 拖拽组件(Draggable)
这是一个允许与View-Model同步进行拖放排序的Vue组件。
简介及使用教程
Vue 拖拽组件(Draggable)是一个允许与View-Model同步进行拖放排序的Vue组件。这是基于Sortable.js并提供它的所有功能。
特点
- 完全支持Sortable.js特性:
- 支持触摸设备
- 支持拖动句柄和可选择的文本
- 智能自动滚动
- 支持在不同列表之间拖放,
- 没有jQuery依赖项
- 保持同步HTML和视图模型列表
- 兼容Vue.js2.0过渡-组
- 取消支持
- 在需要完全控制时会监听所有改变
- 重用现有UI库组件(如vuennify、Element或Vue Matter等.并使用
tag和componentDataprops 使其可拖放
安装
Npm
npm i vuedraggable
Yarn
yarn add vuedraggable
浏览器
<script src="//cdnjs.cloudflare.com/ajax/libs/vue/2.5.2/vue.min.js"></script>
<!-- CDNJS :: Sortable (https://cdnjs.com/) -->
<script src="//cdn.jsdelivr.net/npm/sortablejs@1.8.4/Sortable.min.js"></script>
<!-- CDNJS :: Vue.Draggable (https://cdnjs.com/) -->
<script src="//cdnjs.cloudflare.com/ajax/libs/Vue.Draggable/2.20.0/vuedraggable.umd.min.js"><
使用
引入并注册
import draggable from 'vuedraggable'
...
export default {
components: {
draggable,
},
...
经典用法
<draggable v-model="myArray" group="people" @start="drag=true" @end="drag=false">
<div v-for="element in myArray" :key="element.id">{{element.name}}</div>
</draggable>
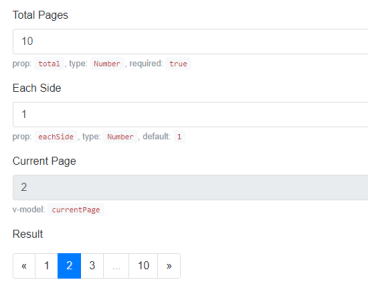
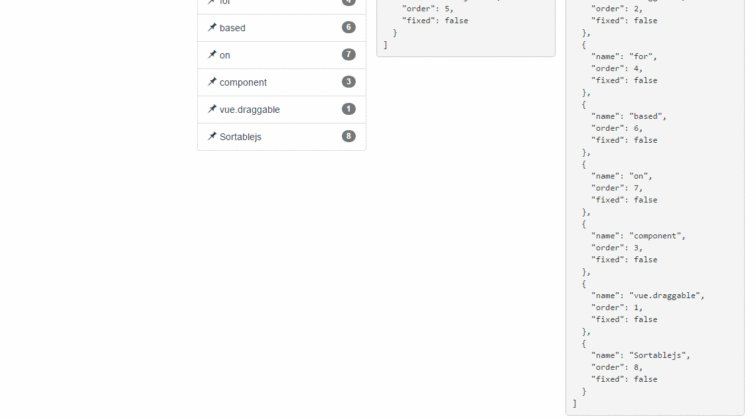
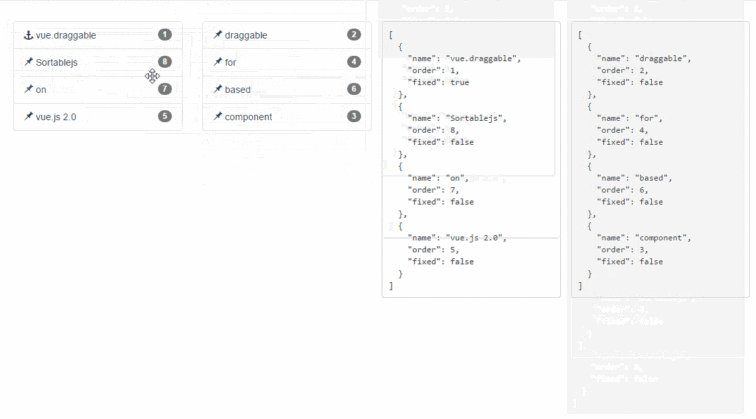
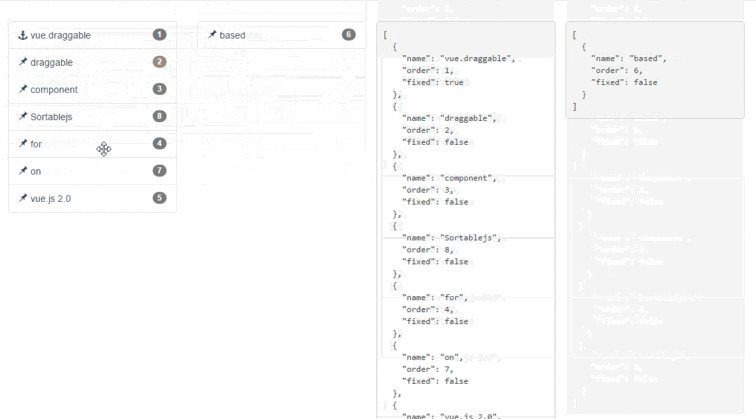
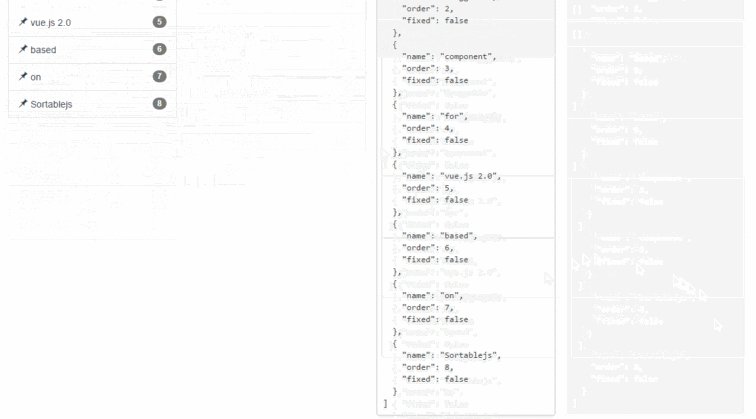
示例

作者
Lebedev Konstantin
@ibnRubaXa相关项目