Vue 确认按钮(Confirmation Button)
made with
Vuejs
简介及使用教程
Vue 确认按钮(Confirmation Button)是一个要求在执行操作之前进行确认的按钮组件。该组件会生成一个按钮,要求用户多次按下该按钮才能确认指定的操作。
安装
Npm
npm i vue-confirmation-button
Yarn
yarn add vue-confirmation-button
使用
js代码
import vueConfirmationButton from 'vue-confirmation-button';
const demo = new Vue({
el: '.app',
components: {
'vue-confirmation-button': vueConfirmationButton,
},
data: {
customMessages: [
'Delete User',
'Are you sure?',
'Ok!'
],
},
methods: {
deleteUser() {
// Your Logic Here
},
},
});
Html
<div class="confirmation__button">
<vue-confirmation-button
:messages="customMessages"
v-on:confirmation-success="deleteUser()">
</vue-confirmation-button>
</div>
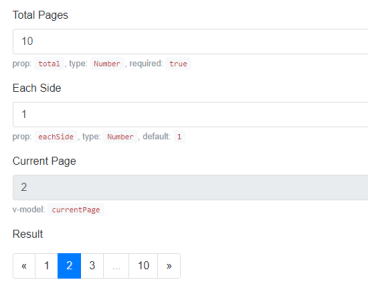
示例

作者
Rohan Likhite
@rohanlikhite相关项目