vue浮动标签(float label)
made with
Vuejs
简介及使用教程
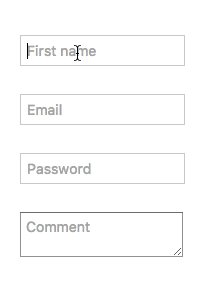
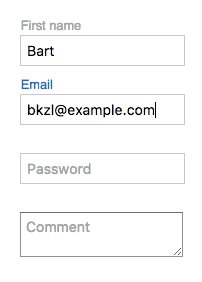
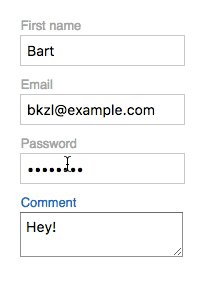
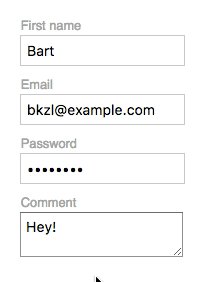
vue浮动标签(float label)是一个Vue.js的浮动标签模式的输入框组件。跨浏览器兼容,可以使用CSS自定义。
安装
Npm
npm i vue-float-label
Yarn
yarn add vue-float-label
使用
全局注册
import Vue from "vue";
import VueFloatLabel from "vue-float-label";
Vue.use(VueFloatLabel);
本地组件中注册
import FloatLabel from "vue-float-label/components/FloatLabel";
export default {
components: {
FloatLabel
}
};
使用
<float-label>
<input type="email" placeholder="E-mail">
</float-label>
<float-label>
<textarea placeholder="Comment"></textarea>
</float-label>
<float-label :dispatch="false">
<select>
<option disabled selected>Framework</option>
<option>Vue</option>
<option>React</option>
<option>Angular</option>
<option>Ember</option>
</select>
</float-label>
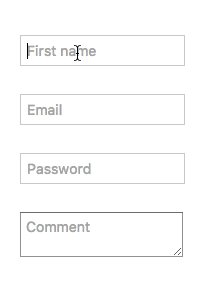
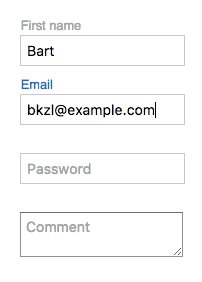
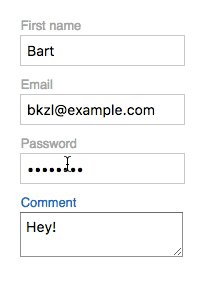
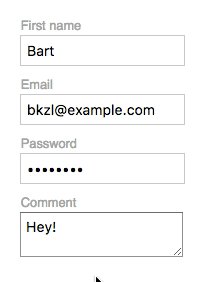
示例

作者
Bart Kozal
@_bkzl相关项目