Vue Numeral Filter
made with
Vuejs
简介及使用教程
Vue Numeral Filter是一个基于Numeral.js的Vue.js过滤器。允许在组件的模板部分内联使用Numeral.js。 这是在不希望创建计算属性的情况下呈现数字格式数据的便捷方法。
安装
Npm
npm i vue-numeral-filter
Yarn
yarn add vue-numeral-filter
浏览器
<script src="https://cdn.jsdelivr.net/npm/vue-numeral-filter/dist/vue-numeral-filter.min.js"></script>
使用
引入
import vueNumeralFilterInstaller from 'vue-numeral-filter';
Vue.use(vueNumeralFilterInstaller, { locale: 'en-gb' });
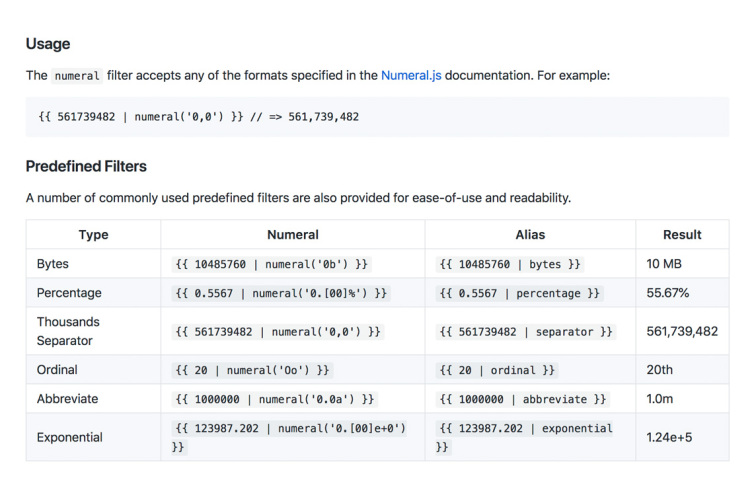
用法
{{ 561739482 | numeral('0,0') }} // => 561,739,482
预定义过滤器
| 类型 | Numeral | 别名 | 结果 |
|---|---|---|---|
| Bytes | {{ 10485760 | numeral('0b') }} |
{{ 10485760 | bytes }} |
10 MB |
| Percentage | {{ 0.5567 | numeral('0.[00]%') }} |
{{ 0.5567 | percentage }} |
55.67% |
| Thousands Separator | {{ 561739482 | numeral('0,0') }} |
{{ 561739482 | separator }} |
561,739,482 |
| Ordinal | {{ 20 | numeral('Oo') }} |
{{ 20 | ordinal }} |
20th |
| Abbreviate | {{ 1000000 | numeral('0.0a') }} |
{{ 1000000 | abbreviate }} |
1.0m |
| Exponential | {{ 123987.202 | numeral('0.[00]e+0') }} |
{{ 123987.202 | exponential }} |
1.24e+5 |
| Currency | {{ 200.42 | numeral('$0,0.00') }} |
{{ 200.42 | currency }} |
£200.42 |
作者
Lloyd Atkinson
相关项目