Vue Spinner
made with
Vuejs
简介及使用教程
Vue Spinner是一个使用Vue.js的加载Spinner的集合,只是将yuanyan的React.js项目Halogen转换为Vue.js组件,特别感谢元彦(https://github.com/yuanyan)的精彩项目。
安装
Npm
npm i vue-spinner
Yarn
yarn add vue-spinner
浏览器
<script src="path/to/vue.js"></script>
<script src="path/to/vue-spinner.js"></script>
<script>
var PulseLoader = VueSpinner.PulseLoader
</script>
使用
引入并注册组件
import PulseLoader from 'vue-spinner/src/PulseLoader.vue'
new Vue({
components: {
PulseLoader
}
})
//或者
Vue.component('pulse-loader', require('vue-spinner/src/PulseLoader.vue'));
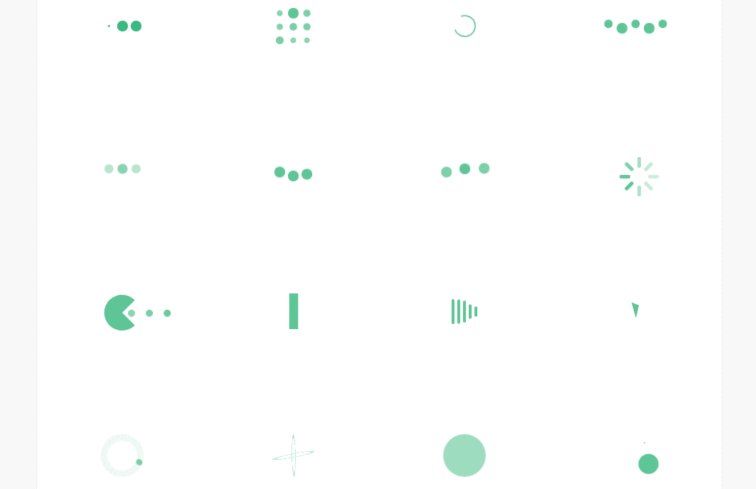
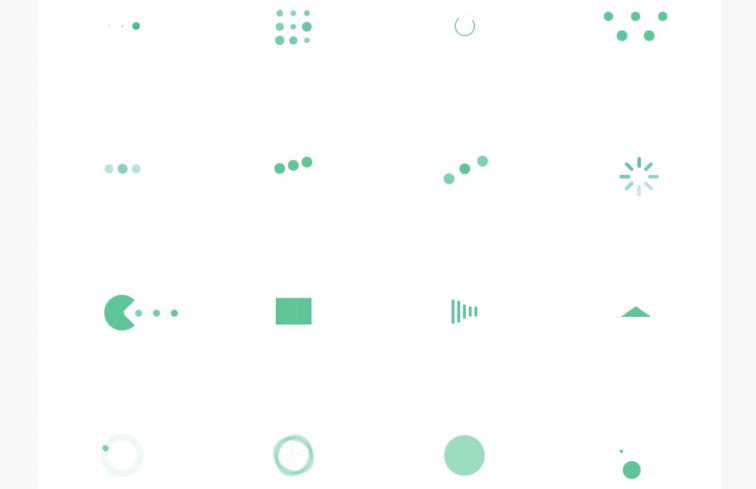
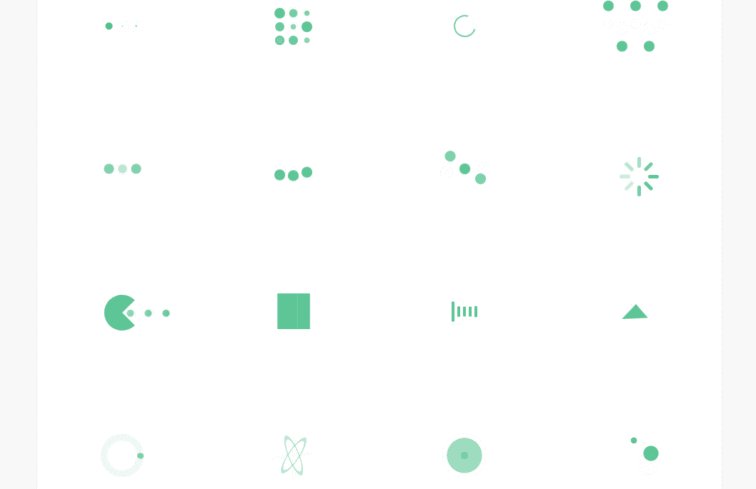
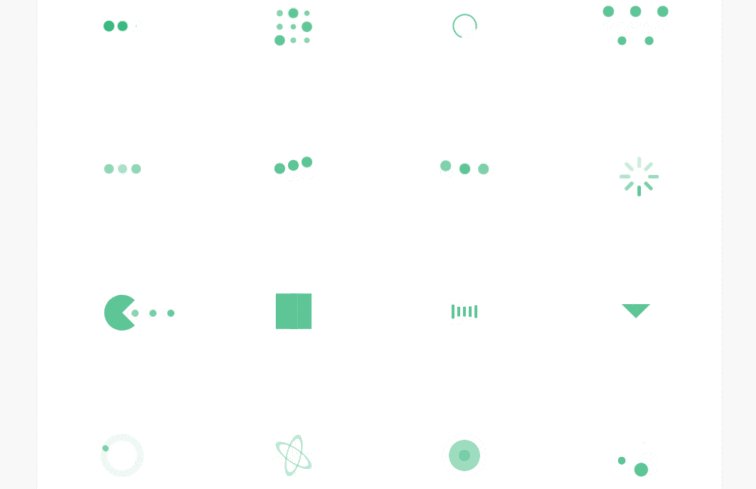
示例
<pulse-loader :loading="loading" :color="color" :size="size"></pulse-loader>
<grid-loader :loading="loading" :color="color" :size="size"></grid-loader>
<clip-loader :loading="loading" :color="color" :size="size"></clip-loader>
<rise-loader :loading="loading" :color="color" :size="size"></rise-loader>
<beat-loader :loading="loading" :color="color" :size="size"></beat-loader>
<sync-loader :loading="loading" :color="color" :size="size"></sync-loader>
<rotate-loader :loading="loading" :color="color" :size="size"></rotate-loader>
<fade-loader :loading="loading" :color="color" :height="height" :width="width"></fade-loader>
<pacman-loader :loading="loading" :color="color" :size="size"></pacman-loader>
<square-loader :loading="loading" :color="color" :size="size"></square-loader>
<scale-loader :loading="loading" :color="color" :height="height" :width="width"></scale-loader>
<skew-loader :loading="loading" :color="color" :size="size"></skew-loader>
<moon-loader :loading="loading" :color="color" :size="size"></moon-loader>
<ring-loader :loading="loading" :color="color" :size="size"></ring-loader>
<bounce-loader :loading="loading" :color="color" :size="size"></bounce-loader>
<dot-loader :loading="loading" :color="color" :size="size"></dot-loader>

作者
相关项目