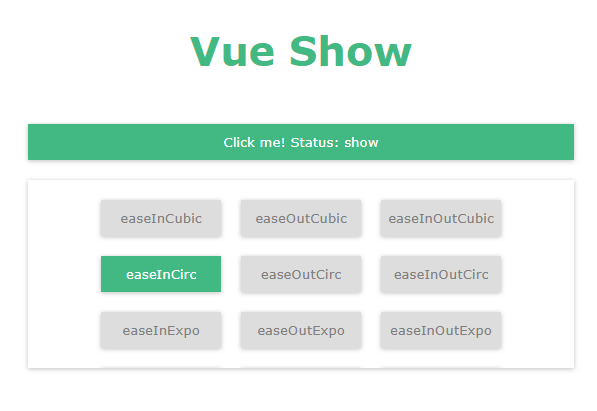
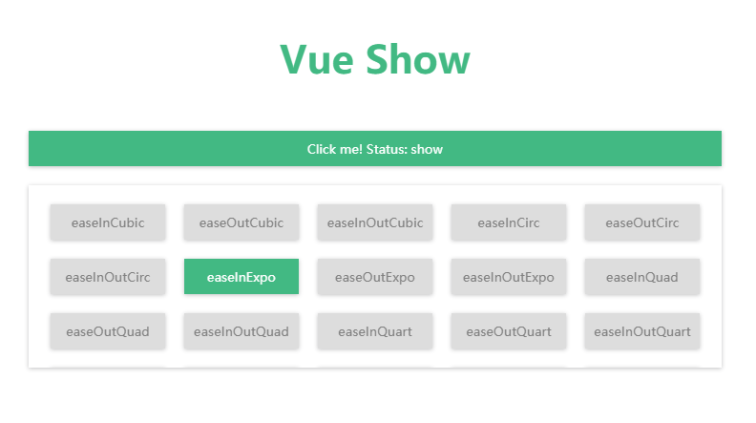
Vue Show
made with
Vuejs
简介及使用教程
Vue Show是一个基于Vue.js的内容切换组件,无依赖,支持垂直显示/隐藏组件,带有动画效果。 特性 - 由CSS动画驱动,由GPU渲染。 - 非常容易控制,都在Props里配置
安装
Npm
npm i vue-show
Yarn
yarn add vue-show
使用
引入并注册
import VueShow from 'vue-show'
Vue.use(VueShow)
html
<x-show :show="true">
Hello world!
</x-show>
API
<x-show>
props
| Prop | 是否必填 | 默认值 | 描述 |
|---|---|---|---|
show |
true |
false |
决定内容是否显示 |
duration |
500 |
内容显示动画持续时间(transition-duration) |
|
easing |
easeOutQuint |
用于内容显示的动画方法 (transition-timing-function ) |
|
transitionProperty |
height |
显示内容的transition-property |
|
unmountOnHide |
false |
决定内容隐藏时是否卸载 | |
transitionOnMount |
false |
决定内容挂载时从隐藏到显示状态是否展示动画 | |
minHeight |
内容的最小高度。当:unmount-on-hide="true"时慎用。 |
||
height |
当子元素打开时的固定高度,可选 |
VueShow.easings
使用方法
<x-show
:show="true"
:easing="VueShow.easings.easeOutQuart"
>
Hello world!
</x-show>
完整列表
VueShow.easings = {
// Cubic
easeInCubic: 'cubic-bezier(0.550, 0.055, 0.675, 0.190)',
easeOutCubic: 'cubic-bezier(0.215, 0.610, 0.355, 1.000)',
easeInOutCubic: 'cubic-bezier(0.645, 0.045, 0.355, 1.000)',
// Circ
easeInCirc: 'cubic-bezier(0.600, 0.040, 0.980, 0.335)',
easeOutCirc: 'cubic-bezier(0.075, 0.820, 0.165, 1.000)',
easeInOutCirc: 'cubic-bezier(0.785, 0.135, 0.150, 0.860)',
// Expo
easeInExpo: 'cubic-bezier(0.950, 0.050, 0.795, 0.035)',
easeOutExpo: 'cubic-bezier(0.190, 1.000, 0.220, 1.000)',
easeInOutExpo: 'cubic-bezier(1.000, 0.000, 0.000, 1.000)',
// Quad
easeInQuad: 'cubic-bezier(0.550, 0.085, 0.680, 0.530)',
easeOutQuad: 'cubic-bezier(0.250, 0.460, 0.450, 0.940)',
easeInOutQuad: 'cubic-bezier(0.455, 0.030, 0.515, 0.955)',
// Quart
easeInQuart: 'cubic-bezier(0.895, 0.030, 0.685, 0.220)',
easeOutQuart: 'cubic-bezier(0.165, 0.840, 0.440, 1.000)',
easeInOutQuart: 'cubic-bezier(0.770, 0.000, 0.175, 1.000)',
// Quint
easeInQuint: 'cubic-bezier(0.755, 0.050, 0.855, 0.060)',
easeOutQuint: 'cubic-bezier(0.230, 1.000, 0.320, 1.000)',
easeInOutQuint: 'cubic-bezier(0.860, 0.000, 0.070, 1.000)',
// Sine
easeInSine: 'cubic-bezier(0.470, 0.000, 0.745, 0.715)',
easeOutSine: 'cubic-bezier(0.390, 0.575, 0.565, 1.000)',
easeInOutSine: 'cubic-bezier(0.445, 0.050, 0.550, 0.950)',
// Back
easeInBack: 'cubic-bezier(0.600, -0.280, 0.735, 0.045)',
easeOutBack: 'cubic-bezier(0.175, 0.885, 0.320, 1.275)',
easeInOutBack: 'cubic-bezier(0.680, -0.550, 0.265, 1.550)',
}

作者
H2rmone
相关项目