NAPERG
made with
React
简介及使用教程
是一个具有React和Prisma的全栈GraphQL应用程序的样板,让用户能在几秒钟内引导全栈GraphQL应用程序。
NAPERG是基于ReactQ和Node.js的全栈GraphQL应用程序的基本入门工具包,是基于GraphQL社区的最佳实践。
安装
下载源码到本地:
git clone https://github.com/alan345/naperg.git myproject
cd myproject
通过Prisma migrate迁移数据库:
npx prisma migrate dev --preview-feature
这样将会按照seed.ts文件创建用户:
- login:
admin@naperg.com - pass:
admin - role:
ADMIN
生成prisma客户端
npx prisma generate
在两个不同终端中执行:
# Prisma & Graphql (port 4000)
cd server
yarn
yarn start
# Frontend: ReactJs (port 3000)
cd react
yarn
yarn start
运行:http://localhost:3000
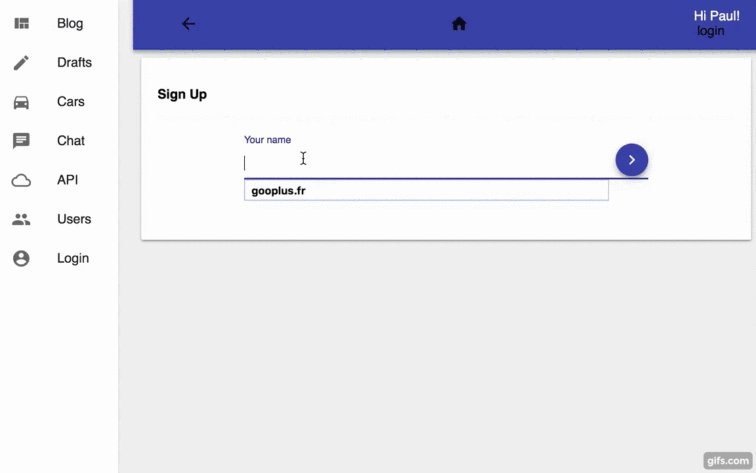
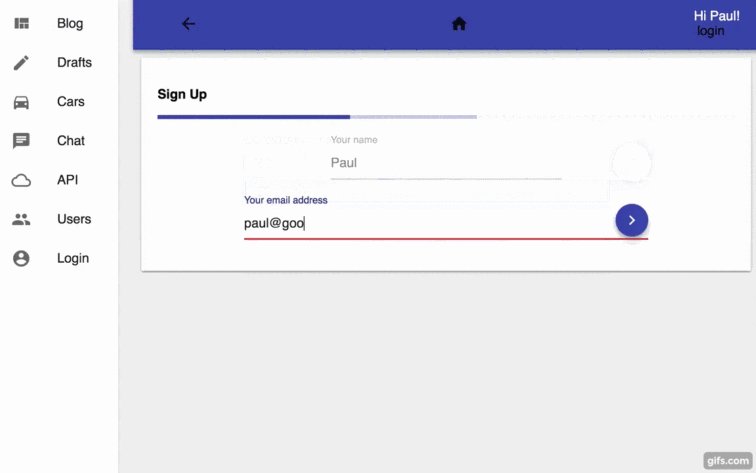
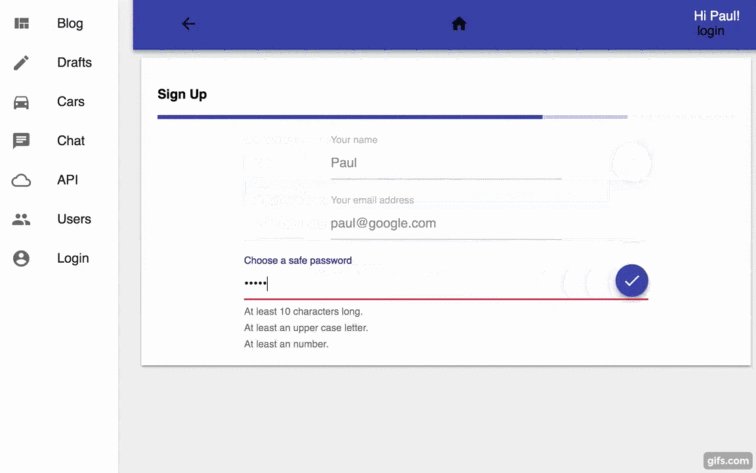
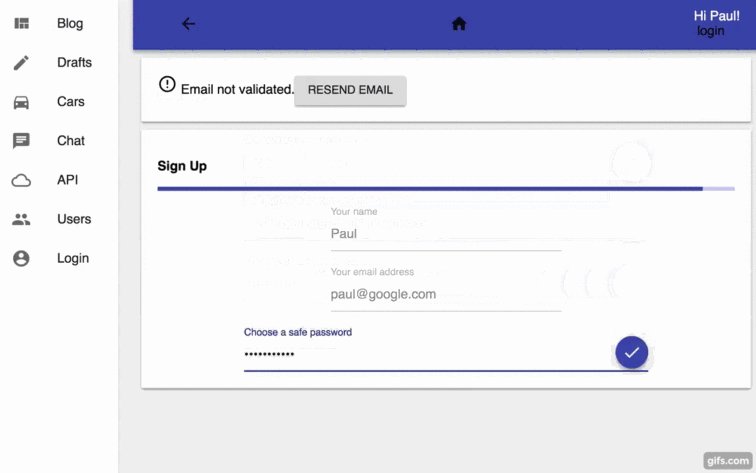
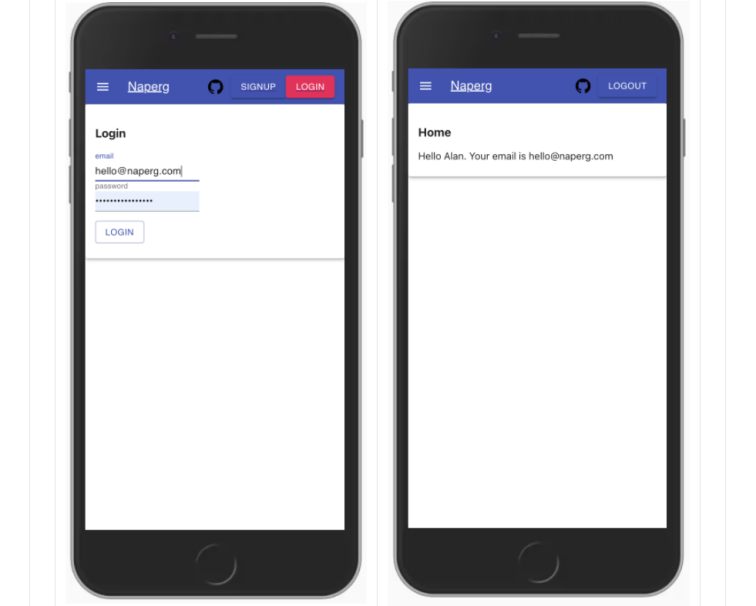
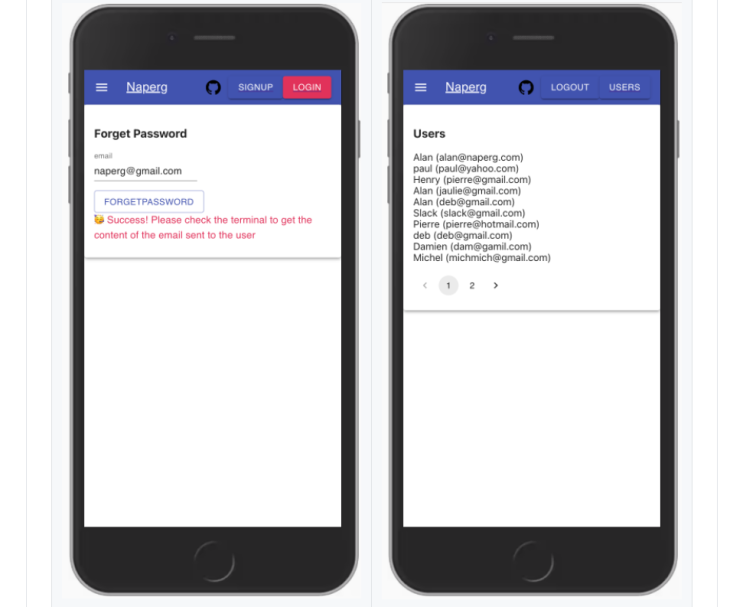
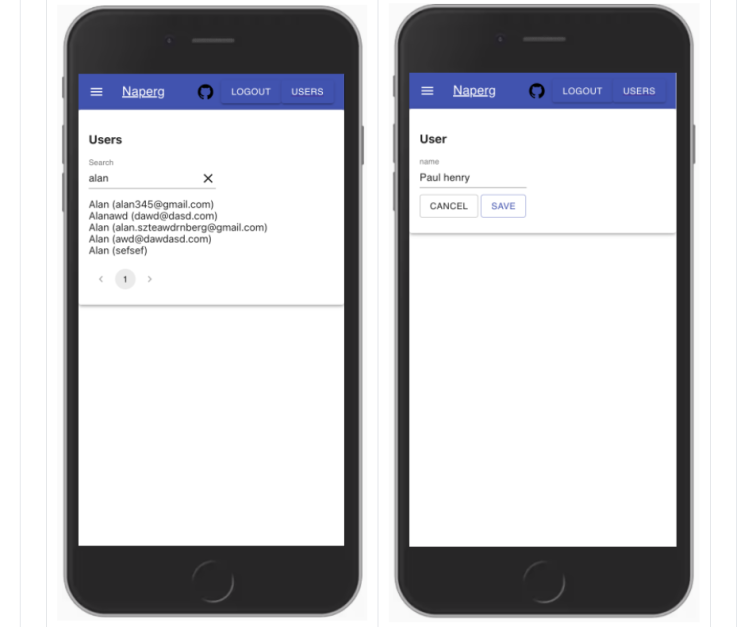
示例



作者
null
相关项目