Crystallize
made with
React
简介及使用教程
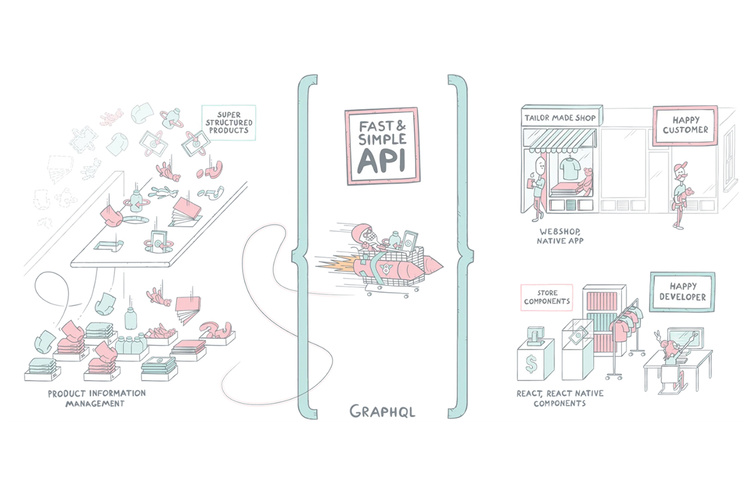
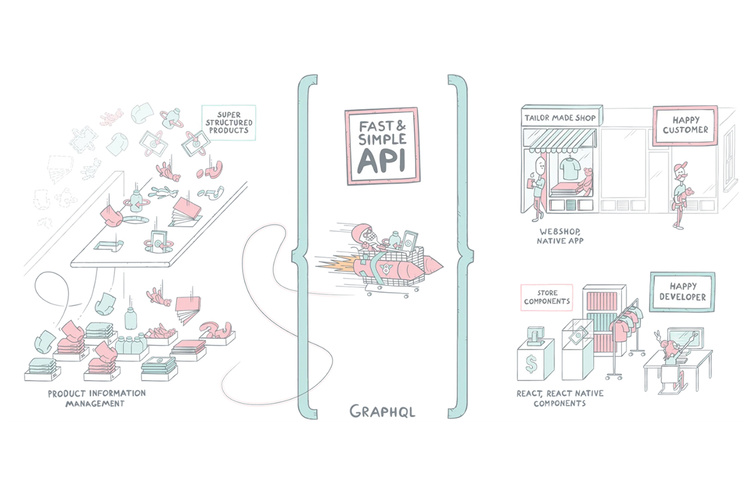
Crystallize是一个具有GraphQL API的产品信息管理(PIM)系统。
Crystalize是一种快速无界面商务服务,核心是产品信息管理(PIM),通过超快速的GraphQL API提供产品信息和丰富的内容,非常适合构建使用React构建量身定制的电子商务体验。
Crystallize PIM是使用React构建的,并且有一个样板可帮助您使用Next.js SSR来启动和运行React电子商务前端。该前端模板是构建React电子商务的一个很好的起点,重点关注前端性能。
使用Crystallize中的超级结构化PIM引擎可以为产品目录提供强大的电子商务内容。
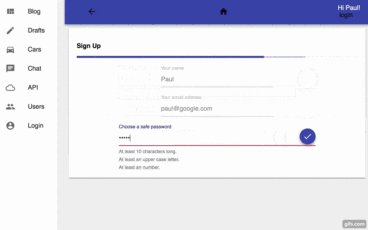
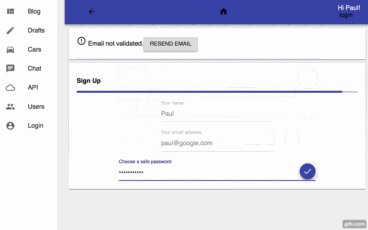
安装
创建一个项目
npx @crystallize/cli my-project
转到项目根目录
cd my-project
运行(http://localhost:3000 )
yarn dev


作者
Crystallize
@CrystallizeAPI相关项目