Reakit
made with
React
简介及使用教程
Reakit是一个低级组件库,用于使用React构建可访问的高级UI库、设计系统和应用程序。
Reakit严格遵循WAI-ARIA 1.1标准,并提供WAI-ARIA Authoring Practices 1.1中描述的许多小部件,例如Button、对话框、标签等。
安装
Npm
npm i react react-dom
npm i reakit
使用
基础用法
import React from "react";
import ReactDOM from "react-dom";
import { Button } from "reakit/Button";
function App() {
return <Button>Button</Button>;
}
ReactDOM.render(<App />, document.getElementById("root"));

服务端渲染
import { Provider, Button } from "reakit";
function App() {
return (
<Provider>
<Button>Button</Button>
</Provider>
);
}
默认样式
import { Provider, Button } from "reakit";
import * as system from "reakit-system-bootstrap";
function App() {
return (
<Provider unstable_system={system}>
<Button>Button</Button>
</Provider>
);
}
使用CDN
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Reakit</title>
</head>
<body>
<div id="root"></div>
<!-- Peer dependencies -->
<script src="https://unpkg.com/react/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom/umd/react-dom.development.js"></script>
<!-- Reakit UMD package -->
<script src="https://unpkg.com/reakit"></script>
<script src="https://unpkg.com/reakit-system-bootstrap"></script>
<!-- Usage -->
<script>
const App = React.createElement(
Reakit.Provider,
{ unstable_system: ReakitSystemBootstrap },
React.createElement(Reakit.Button, {}, "Button")
);
ReactDOM.render(App, document.getElementById("root"));
</script>
</body>
</html>
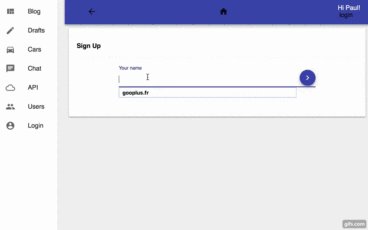
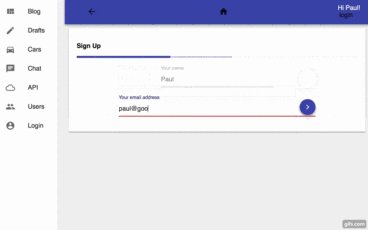
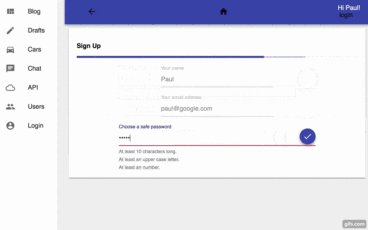
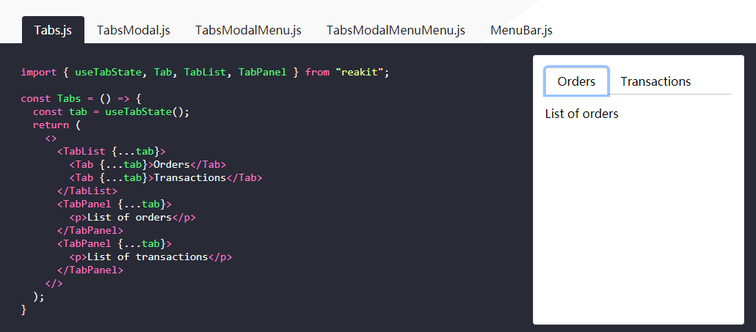
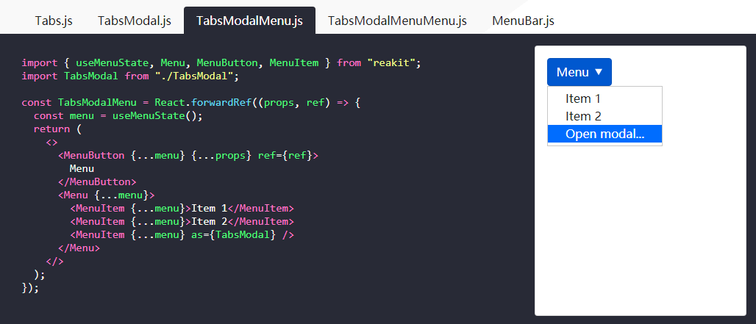
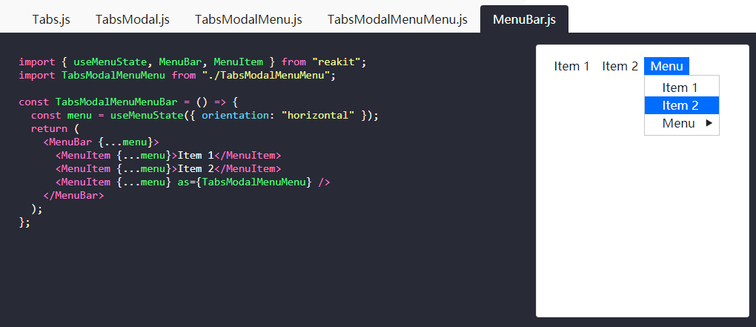
示例



作者
Reakit
@reakitjs相关项目