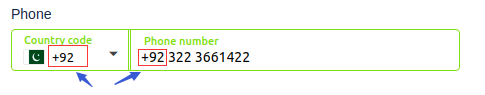
我从数据库中获取了电话号码,在编辑的时候, vue-phone-number-input不能正确解析电话号码,电话号码的国家代码重复显示在输入框中,如下图:

有解决方法吗?
2020-10-14 09:40创建
共1个回答
XL
游客xlRpUN
Vue PhoneNumber Input依赖了libphenumber-js库来解析电话号码。这个问题我也遇到过,需要首先使用libphenumber-js库中的parsePhoneNumberFromString解析电话号码,然后使用vue-phone-number-inputbase组件中的emitValue来触发验证并设置正确的国家,而不是直接使用v-model-model。
<template>
<div>
<VuePhoneNumberInput v-model="phoneNumber" ref="vuePhoneNumberInput"></VuePhoneNumberInput>
</div>
</template>
<script>
import Vue from 'vue'
import { parsePhoneNumberFromString } from 'libphonenumber-js'
export default Vue.extend({
props: {
initialPhoneNumber: String,
},
data() {
return {
phoneNumber: "",
}
},
mounted() {
this.setDefaults()
},
methods: {
setDefaults() {
let parsedPhoneNumber = parsePhoneNumberFromString(this.initialPhoneNumber, 'NO' /* your default supported country, e.g. NO */)
if (parsedPhoneNumber) {
this.$nextTick(() => {
this.$refs.vuePhoneNumberInput.emitValues({
countryCode: parsedPhoneNumber.country,
phoneNumber: parsedPhoneNumber.nationalNumber,
})
})
}
}
},
})
</script>
1137
阅读
0
赞