Vue电话号码输入框(PhoneNumber Input)
made with
Vuejs
Vue电话号码输入框(PhoneNumber Input)
这是一个用于格式化和验证电话号码输入框组件。
简介及使用教程
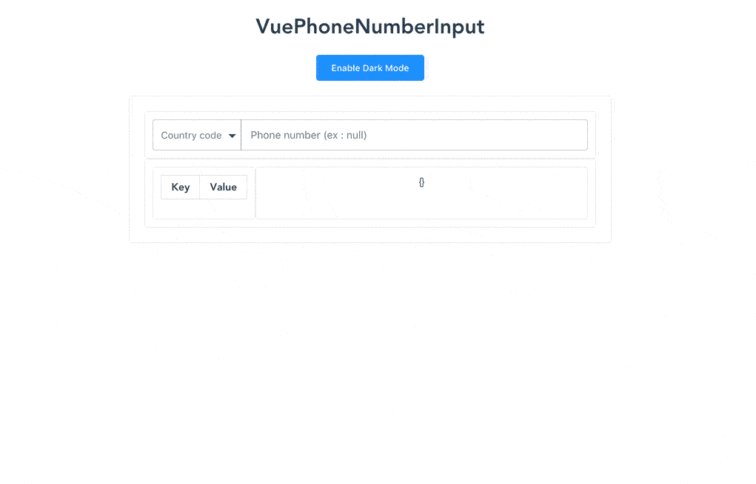
Vue电话号码输入框(PhoneNumber Input)是一个用于格式化和验证电话号码输入框组件。
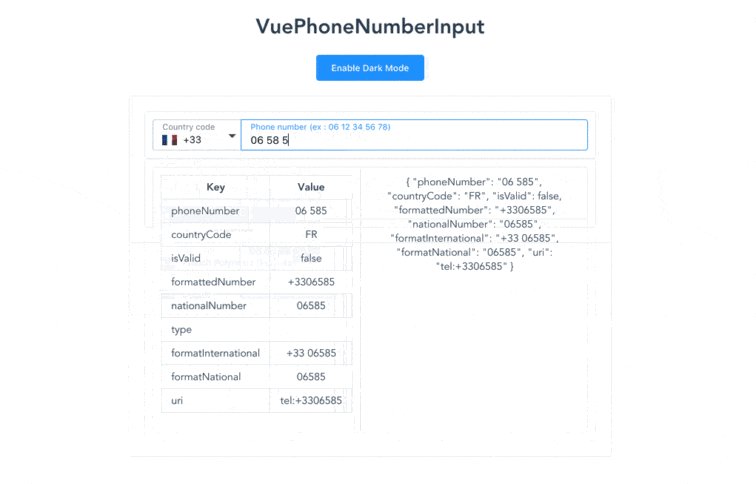
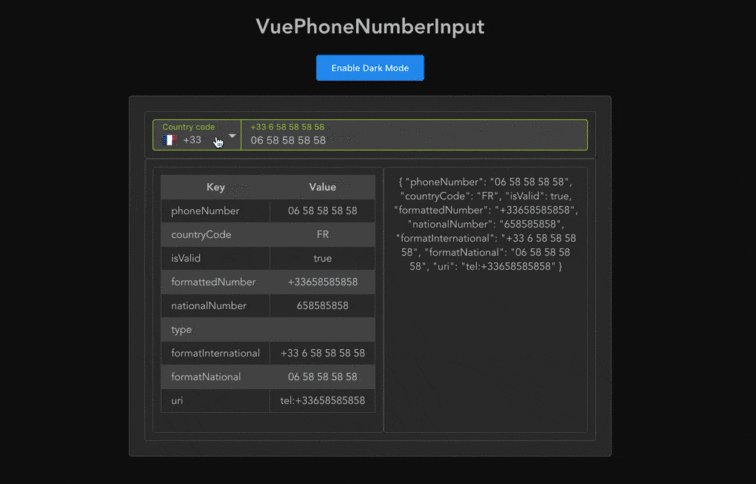
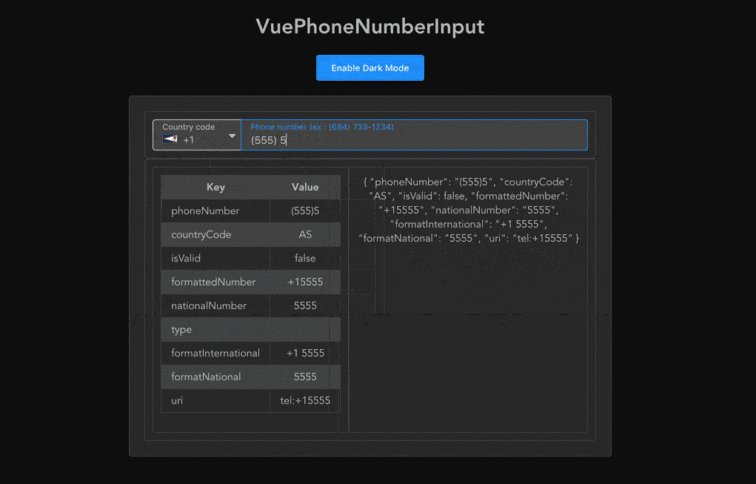
该组件在键入时格式化并验证电话号码,可以处理国家/地区电话代码。用户可以设置不同输入大小、禁用字段和深色UI等选项,也可通过键盘访问。
安装
Npm
npm i vue-phone-number-input
Yarn
yarn add vue-phone-number-input
浏览器
<VuePhoneNumberInput v-model="yourValue" />
<script src="https://unpkg.com/vue" charset="utf-8"></script>
<script src="./dist/vue-phone-number-input.umd.min.js" charset="utf-8"></script>
<link rel="stylesheet" type="text/css" href="./dist/vue-phone-number-input.css">
<script type="text/javascript">
Vue.component('vue-phone-number-input', window.VuePhoneNumberInput.default);
</script>
使用
引入并注册
import VuePhoneNumberInput from 'vue-phone-number-input';
import 'vue-phone-number-input/dist/vue-phone-number-input.css';
Vue.component('vue-phone-number-input', VuePhoneNumberInput);
使用组件
<VuePhoneNumberInput v-model="yourValue" />
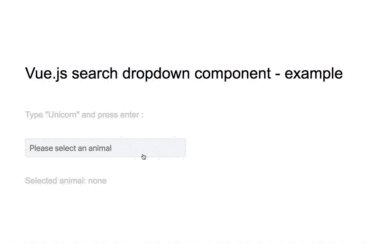
示例

作者
Louis Mazel
@Mazeel相关项目