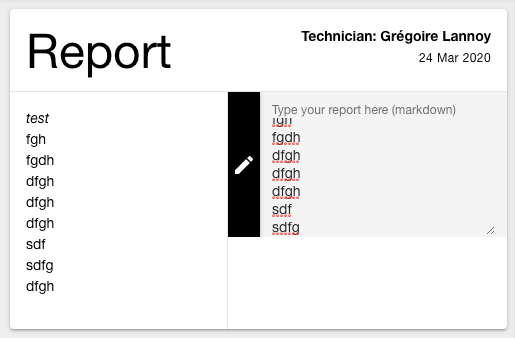
我想在一边有一个文本区域,另一边有一个QMarkdown。我要我的文本区域和markdown适配。我认为这样做并不容易,因为markdown面板的高度不跟随预览面板的高度,如图:

<q-splitter
v-model="splitterModel"
before-class="bg-red"
after-class="bg-blue fit"
>
<template v-slot:before>
<div class="q-pa-md">
<div class="text-h4 q-mb-md">Before</div>
<div v-for="n in 5" :key="n" class="q-my-md">{{ n }}. Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quis praesentium cumque magnam odio iure quidem, quod illum numquam possimus obcaecati commodi minima assumenda consectetur culpa fuga null5ullam. In, libero.</div>
</div>
</template>
<template v-slot:after>
<div class="q-pa-md fit">
<div class="text-h4 q-mb-md">After</div>
<div v-for="n in 1" :key="n" class="q-my-md">{{ n }}. Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quis praesentium cumque magnam odio iure quidem, quod illum numquam possimus obcaecati commodi minima assumenda consectetur culpa fuga nulla ullam. In, libero.</div>
</div>
</template>
</q-splitter>
发布于 2020-10-15 22:53
共1个回答
EC
游客ecqXMk
你需要给指定一个高度,才能让fit类生效:
<q-splitter
v-model="splitterModel"
before-class="bg-red"
after-class="bg-blue fit"
style="height: 700px;"
>
<template v-slot:before>
<div class="q-pa-md">
<div class="text-h4 q-mb-md">Before</div>
<div v-for="n in 5" :key="n" class="q-my-md">{{ n }}. Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quis praesentium cumque magnam odio iure quidem, quod illum numquam possimus obcaecati commodi minima assumenda consectetur culpa fuga null5ullam. In, libero.</div>
</div>
</template>
<template v-slot:after>
<div class="q-pa-md fit">
<div class="text-h4 q-mb-md">After</div>
<div v-for="n in 1" :key="n" class="q-my-md">{{ n }}. Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quis praesentium cumque magnam odio iure quidem, quod illum numquam possimus obcaecati commodi minima assumenda consectetur culpa fuga nulla ullam. In, libero.</div>
</div>
</template>
</q-splitter>
回答问题
873
阅读
1
回答
0
赞