QMarkdown
made with
Vuejs
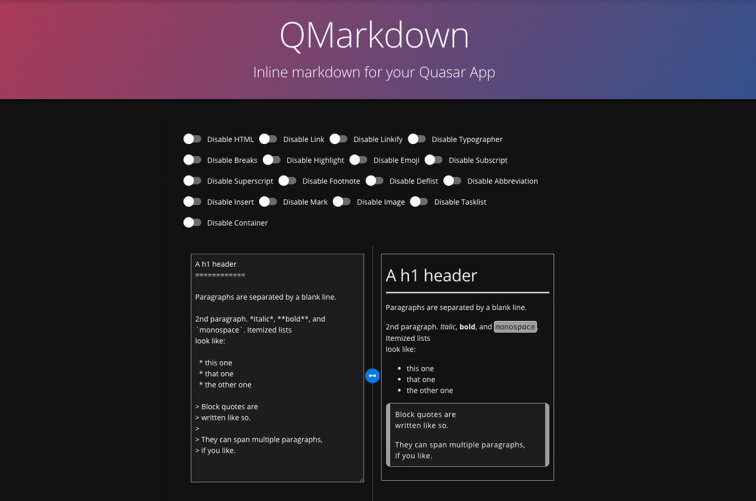
QMarkdown
这是一个可以显示行内Markdown的Quasar UI应用扩展组件。
简介及使用教程
QMarkdown是一个可以显示行内Markdown的Quasar UI应用扩展组件,为Quasar应用程序提供了显示Markdown的功能。
安装
安装
quasar ext add @quasar/qmarkdown
卸载
quasar ext remove @quasar/qmarkdown
Quasar CLI 或 Vue CLI 项目
在入口文件中注册
import Vue from 'vue'
import Plugin from '@quasar/quasar-ui-qmarkdown'
import '@quasar/quasar-ui-qmarkdown/dist/index.css'
Vue.use(Plugin)
或者在组件中注册
<style src="@quasar/quasar-ui-qmarkdown/dist/index.css"></style>
<script>
import { QMarkdown } from '@quasar/quasar-ui-qmarkdown'
export default {
components: {
QMarkdown
}
}
</script>
UMD variant
<head>
<!-- AFTER the Quasar stylesheet tags: -->
<link href="https://cdn.jsdelivr.net/npm/@quasar/quasar-ui-qmarkdown/dist/index.min.css" rel="stylesheet" type="text/css">
</head>
<body>
<!-- at end of body, AFTER Quasar script(s): -->
<script src="https://cdn.jsdelivr.net/npm/@quasar/quasar-ui-qmarkdown/dist/index.umd.min.js"></script>
</body>
如果需要RTL的CSS,需要引入:
<link href="https://cdn.jsdelivr.net/npm/@quasar/quasar-ui-qmarkdown/dist/index.rtl.min.css" rel="stylesheet" type="text/css">
使用
通过src属性使用
<q-markdown src=":::
This is a **test** of markdown
:::"></q-markdown>
显示:
This is a test of markdown
通过 Vue 插槽使用
<q-markdown>
:::
Put your markdown here
Classic markup: :wink: :joy: :cry: :angel: :heart: :beers: :laughing: :yum:
Shortcuts (emoticons): :-) :-( 8-) ;)
:::
</q-markdown>
显示:

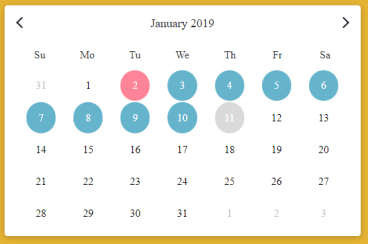
通过引入markdown文件
import markdown from '../markdown/calendar.md'
export default {
data () {
return {
markdown: markdown
}
},
...
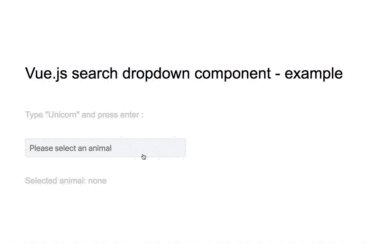
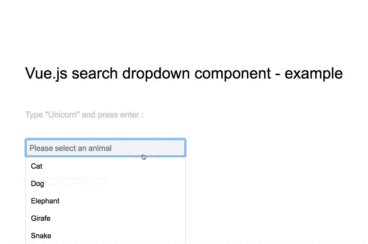
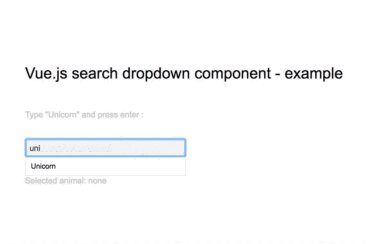
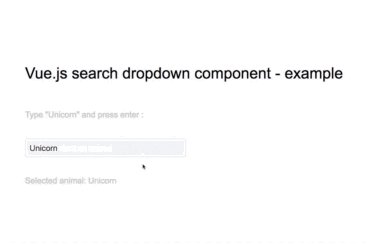
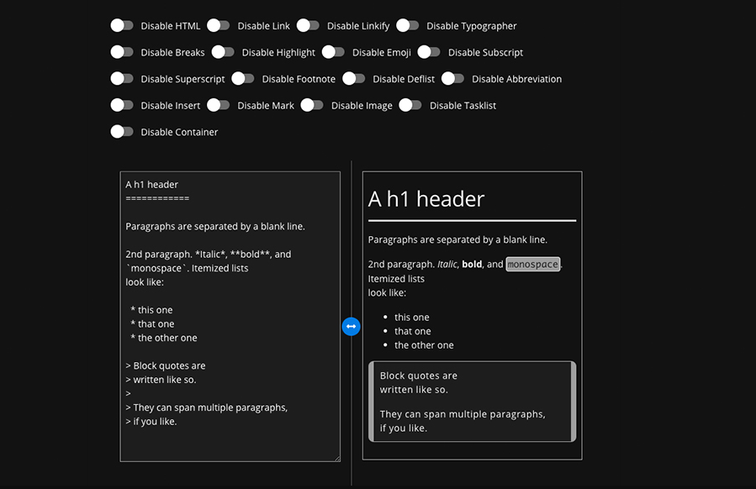
示例

作者
Jeff Galbraith
@jgalbraith64相关项目