共1个回答
EC
游客ecqXMk
可以的。首先要安装必要的插件:
npm install xe-utils vxe-table vxe-table-plugin-element element-ui
引入插件及响应的css
// ...
import VXETablePluginElement from 'vxe-table-plugin-element'
import 'vxe-table-plugin-element/dist/style.css'
// ...
VXETable.use(VXETablePluginElement)
使用示例
<vxe-table
height="600"
:data="tableData"
:edit-config="{trigger: 'click', mode: 'cell'}">
<vxe-table-column type="selection" width="60"></vxe-table-column>
<vxe-table-column type="index" width="60"></vxe-table-column>
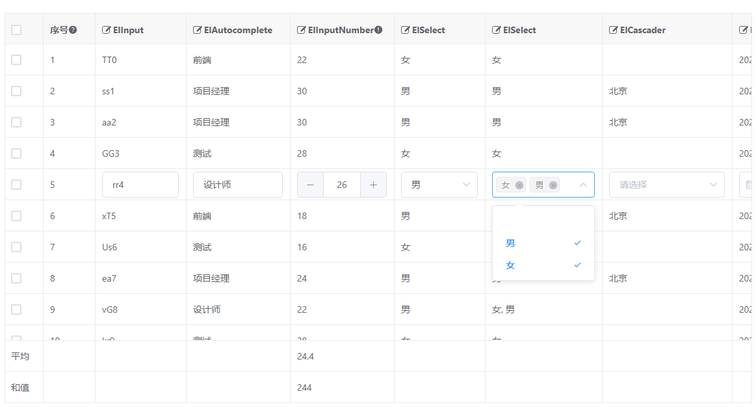
<vxe-table-column field="name" title="ElInput" min-width="140" :edit-render="{name: 'ElInput'}"></vxe-table-column>
<vxe-table-column field="age" title="ElInputNumber" width="160" :edit-render="{name: 'ElInputNumber', props: {max: 35, min: 18}}"></vxe-table-column>
<vxe-table-column field="sex" title="ElSelect" width="140" :edit-render="{name: 'ElSelect', options: sexList}"></vxe-table-column>
<vxe-table-column field="region" title="ElCascader" width="200" :edit-render="{name: 'ElCascader', props: {options: regionList}}"></vxe-table-column>
<vxe-table-column field="date" title="ElDatePicker" width="200" :edit-render="{name: 'ElDatePicker', props: {type: 'date', format: 'yyyy/MM/dd'}}"></vxe-table-column>
<vxe-table-column field="date1" title="DateTimePicker" width="220" :edit-render="{name: 'ElDatePicker', props: {type: 'datetime', format: 'yyyy-MM-dd HH:mm:ss'}}"></vxe-table-column>
<vxe-table-column field="date2" title="ElTimeSelect" width="200" :edit-render="{name: 'ElTimeSelect', props: {pickerOptions: {start: '08:30', step: '00:15', end: '18:30'}}}"></vxe-table-column>
<vxe-table-column field="rate" title="ElRate" width="200" :edit-render="{name: 'ElRate', type: 'visible'}"></vxe-table-column>
<vxe-table-column field="flag" title="ElSwitch" width="100" :edit-render="{name: 'ElSwitch', type: 'visible'}"></vxe-table-column>
</vxe-table>
export default {
data () {
return {
tableData: [
{
id: 100,
name: 'test',
age: 26,
sex: '1',
region: ['shenzhen'],
date: null,
date1: null,
date2: null,
rate: 2,
flag: true
}
],
sexList: [
{
'label': '男',
'value': '1'
},
{
'label': '女',
'value': '0'
}
],
regionList: [
{
'label': '深圳',
'value': 'shenzhen'
},
{
'label': '广州',
'value': 'guangzhou'
}
]
}
}
}
参见:https://xuliangzhan_admin.gitee.io/vxe-table/#/table/other/element

回答问题
2888
阅读
1
回答
0
赞