VXE Table
made with
Vuejs
简介及使用教程
VXE Table 是一个基于Vue的表格框架,支持增删改查、虚拟滚动、懒加载、快捷菜单、数据校验、树形结构、打印导出、表单渲染、数据分页、虚拟列表、模态窗口、自定义模板、渲染器、贼灵活的配置项、扩展接口等。
VXE Table面向现代浏览器,高效的简洁 API 设计,模块化表格、按需加载、扩展接口,为单行编辑表格而设计,支持增删改查及更多扩展,强大的功能的同时兼具性能。
功能及特点
- 基础表格
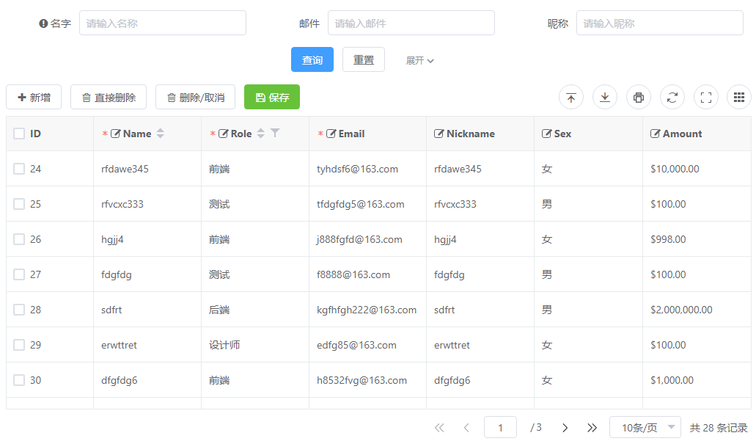
- 高级表格
- 斑马线条纹
- 多种边框
- 单元格样式
- 列宽拖动
- 最大高度
- 自适应宽高
- 固定列
- 多级表头
- 表尾数据
- 高亮行或列
- 序号
- 单选框
- 复选框
- 下拉选项
- 开关
- 排序
- 筛选
- 合并单元格
- 合并表尾
- 导入/导出/打印
- 显示/隐藏列
- 加载中
- 格式化内容
- 自定义插槽 - 模板
- 快捷菜单
- 展开行
- 分页
- 表单
- 工具栏
- 下拉容器
- 虚拟列表
- 增删改查
- 树表格
- 数据校验
- 数据代理
- 键盘导航
- 模态窗口
- 渲染器
- 虚拟滚动
- 虚拟合并
- (pro) 单元格区域选取
- (pro) 单元格复制/粘贴
- (pro) 单元格查找和替换
安装
Npm
npm i xe-utils vxe-table
Yarn
yarn add xe-utils vxe-table
浏览器
<!-- 引入样式 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/vxe-table/lib/style.css">
<!-- 引入脚本 -->
<script src="https://cdn.jsdelivr.net/npm/xe-utils"></script>
<script src="https://cdn.jsdelivr.net/npm/vxe-table"></script>
使用
引入并注册
import Vue from 'vue'
import 'xe-utils'
import VXETable from 'vxe-table'
import 'vxe-table/lib/style.css'
Vue.use(VXETable)
// 给 vue 实例挂载内部对象,例如:
Vue.prototype.$XModal = VXETable.modal
Vue.prototype.$XPrint = VXETable.print
Vue.prototype.$XSaveFile = VXETable.saveFile
Vue.prototype.$XReadFile = VXETable.readFile
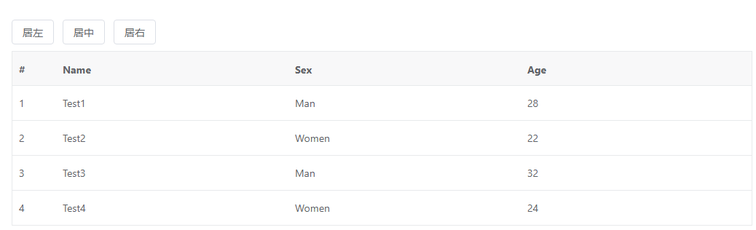
基础使用
html
<vxe-toolbar>
<template v-slot:buttons>
<vxe-button @click="allAlign = 'left'">居左</vxe-button>
<vxe-button @click="allAlign = 'center'">居中</vxe-button>
<vxe-button @click="allAlign = 'right'">居右</vxe-button>
</template>
</vxe-toolbar>
<vxe-table
:align="allAlign"
:data="tableData">
<vxe-table-column type="seq" width="60"></vxe-table-column>
<vxe-table-column field="name" title="Name"></vxe-table-column>
<vxe-table-column field="sex" title="Sex"></vxe-table-column>
<vxe-table-column field="age" title="Age"></vxe-table-column>
</vxe-table>
js
export default {
data () {
return {
allAlign: null,
tableData: [
{ id: 10001, name: 'Test1', role: 'Develop', sex: 'Man', age: 28, address: 'vxe-table 从入门到放弃' },
{ id: 10002, name: 'Test2', role: 'Test', sex: 'Women', age: 22, address: 'Guangzhou' },
{ id: 10003, name: 'Test3', role: 'PM', sex: 'Man', age: 32, address: 'Shanghai' },
{ id: 10004, name: 'Test4', role: 'Designer', sex: 'Women ', age: 24, address: 'Shanghai' }
]
}
}
}

示例

作者
XE
相关项目