共1个回答
EC
游客ecqXMk
可以的。
首先安装vxe-table-plugin-antd插件:
npm install xe-utils vxe-table vxe-table-plugin-antd ant-design-vue
引入并注册
// ...
import VXETablePluginAntd from 'vxe-table-plugin-antd'
import 'vxe-table-plugin-antd/dist/style.css'
// ...
VXETable.use(VXETablePluginAntd)
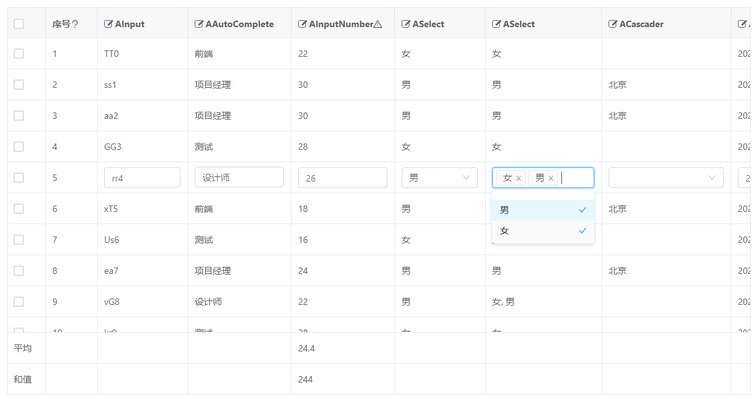
简单示例
<vxe-table
height="600"
:data="tableData"
:edit-config="{trigger: 'click', mode: 'cell'}">
<vxe-table-column type="selection" width="60"></vxe-table-column>
<vxe-table-column type="index" title="Number" width="80"></vxe-table-column>
<vxe-table-column field="name" title="AInput" min-width="140" :edit-render="{name: 'AInput'}"></vxe-table-column>
<vxe-table-column field="age" title="AInputNumber" width="160" :edit-render="{name: 'AInputNumber', props: {max: 35, min: 18}}"></vxe-table-column>
<vxe-table-column field="sex" title="ASelect" width="140" :edit-render="{name: 'ASelect', options: sexList}"></vxe-table-column>
<vxe-table-column field="region" title="ACascader" width="200" :edit-render="{name: 'ACascader', props: {options: regionList}}"></vxe-table-column>
<vxe-table-column field="date7" title="ADatePicker" width="200" :edit-render="{name: 'ADatePicker', props: {type: 'date', format: 'YYYY/MM/DD'}}"></vxe-table-column>
<vxe-table-column field="flag" title="ASwitch" width="100" :edit-render="{name: 'ASwitch', type: 'visible'}"></vxe-table-column>
<vxe-table-column field="rate" title="ARate" width="200" :edit-render="{name: 'ARate', type: 'visible'}"></vxe-table-column>
</vxe-table>
export default {
data () {
return {
tableData: [
{
id: 100,
name: 'test',
age: 26,
sex: '1',
region: ['shenzhen'],
date: null,
date1: null,
date2: null,
rate: 2,
flag: true
}
],
sexList: [
{
'label': '男',
'value': '1'
},
{
'label': '女',
'value': '0'
}
],
regionList: [
{
'label': '深圳',
'value': 'shenzhen'
},
{
'label': '广州',
'value': 'guangzhou'
}
]
}
}
}
更多使用方法参见:https://xuliangzhan_admin.gitee.io/vxe-table/#/table/other/antd

回答问题
1994
阅读
1
回答
0
赞