我喜欢通过prototype来定义一些重要及常用的函数或插件:
Vue.prototype.$toast = toast
在Vue3中,我这样设置:
app.config.globalProperties.$toast = toast
但这样不起作用,我应该怎么用呢?
2020-11-03 23:47创建
共1个回答
OI
游客oiHIeZ
这里以及有了支持Vue 3的版本:Vue 3-compatible Vue Toastification
对于Vue 3,大多数插件都切换到依赖注入,因为它能很好地处理钩子。Vue Toastification也是一样,v2提供了内置的钩子useToast,以方便从setup()中访问注入的接口。
也就是说,依然可以使用全局的 EventBus绑定this.$toast,并且可以通过创建一个新的插件来绑定this.$toast。
创建一个插件:
// toast.ts
import { App } from 'vue';
import {
createToastInterface,
EventBus,
PluginOptions,
toastInjectionKey
} from 'vue-toastification';
// 将作为全局EventBus
const globalEventBus = new EventBus();
// 调用一次这个方法来创建和挂载全局toast
export function createGlobalToast(options?: PluginOptions) {
return createToastInterface({ ...options, eventBus: globalEventBus });
}
//返回一个接口给全局Toast容器
export function useGlobalToast() {
return createToastInterface(globalEventBus);
}
// 作为插件使用这个来注册实例并且注入
export function provideAppToast(app: App, options?: PluginOptions) {
// 创造全局容器
const toast = createGlobalToast(options);
// 提供使用Vue的依赖注入
app.provide(toastInjectionKey, toast);
// 绑定的到全局对象,这样可以使用this.$toast调用
app.config.globalProperties.$toast = toast;
}
然后在入口文件作为插件安装:
// main.ts
import { createApp } from 'vue';
import { provideAppToast } from './toast';
// ...
app.use(provideAppToast)
组件中使用
import { useToast } from "vue-toastification";
import { useGlobalToast } from "./toast"
// Option 1:直接获得一个接口 ,这样可以在任何地方调用,甚至在Vuex中或 SSR-tolerant(会触发警告但不会被中断)中
const globalToast = useGlobalToast()
export default defineComponent({
name: "App",
setup() {
// Option 2 (preferred):注入应用提供的toast 接口 ,然后从setup中返回
const setupToast = useToast()
return { setupToast }
},
methods: {
showGlobalToast() {
// Option 1 usage
globalToast.success("Global toast!");
},
showSetupToast() {
// Option 2 usage
this.setupToast.error("Setup toast!");
},
showPrototypeToast() {
// Option 3 (app.config.globalProperties) usage
this.$toast.info("Prototype toast!");
}
}
});
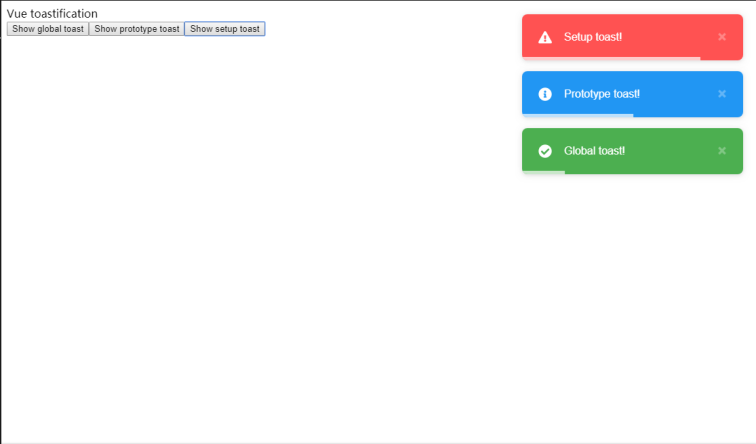
示例:

975
阅读
0
赞