当我在页面中使用多个vue-stars组件,如下:
<vue-stars :value="0" hover-color="#bf1e2e" active-color="#bf1e2e" shadow-color="#fff" readonly ></vue-stars>
<vue-stars :value="1" hover-color="#bf1e2e" active-color="#bf1e2e" shadow-color="#fff" readonly ></vue-stars>
<vue-stars :value="3" hover-color="#bf1e2e" active-color="#bf1e2e" shadow-color="#fff" readonly ></vue-stars>
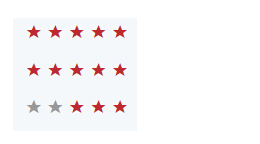
显示的结果是:

2020-11-23 12:44创建
共1个回答
AD
游客AdtNgf
当使用多个组件时,需要指定唯一的name属性。
<vue-stars name="rating-1" :value="0" hover-color="#bf1e2e" active-color="#bf1e2e" shadow-color="#fff" readonly ></vue-stars>
<vue-stars name="rating-2" :value="1" hover-color="#bf1e2e" active-color="#bf1e2e" shadow-color="#fff" readonly ></vue-stars>
<vue-stars name="rating-3" :value="3" hover-color="#bf1e2e" active-color="#bf1e2e" shadow-color="#fff" readonly ></vue-stars>
696
阅读
1
赞