Vue Stars
made with
Vuejs
Vue Stars
这是一个高度可定制的评级控制组件。
简介及使用教程
vue-stars是一个高度可定制的评级控制组件,用于显示或输入“等级”(例如星星)。它支持“ v-model”绑定,非常可定制,并且在MIT许可下使用。
安装
Npm
npm i vue-stars
Yarn
yarn add vue-stars
使用
引入并注册
import { VueStars } from "vue-stars"
Vue.component("vue-stars", VueStars)
使用
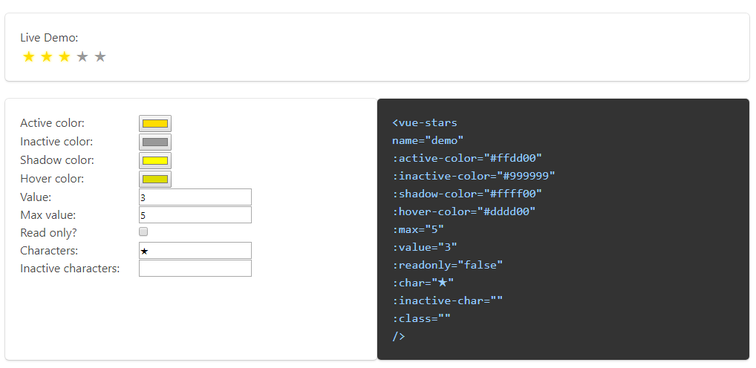
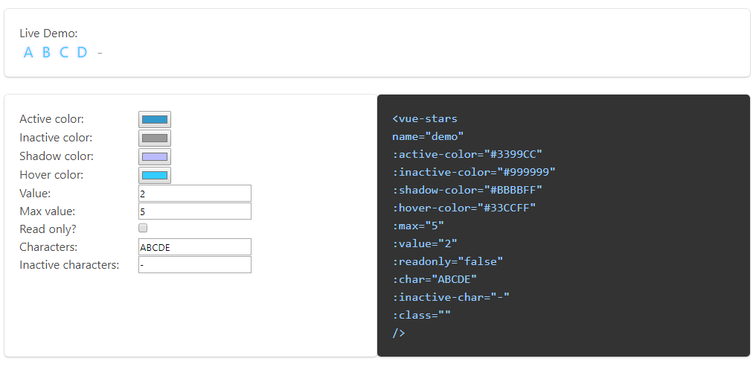
<vue-stars
name="demo"
:active-color="#ffdd00"
:inactive-color="#999999"
:shadow-color="#ffff00"
:hover-color="#dddd00"
:max="5"
:value="3"
:readonly="false"
:char="★"
:inactive-char=""
:class=""
/>

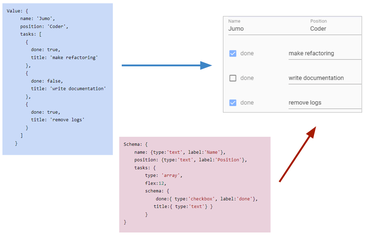
属性
| 名称 | 类型 | 默认值 | 简介 |
|---|---|---|---|
| name | string | rating |
基础表单字段的名称,页面内必须唯一。若有多个组件该字段必填。 |
| readonly | bool | false |
类似原生的输入控件,若为true,用户将不能改变组件的值,Hover动画也会无效 |
| max | integer | 5 |
最多显示的星星数(或设置的其它字符) |
| char | string | ★ |
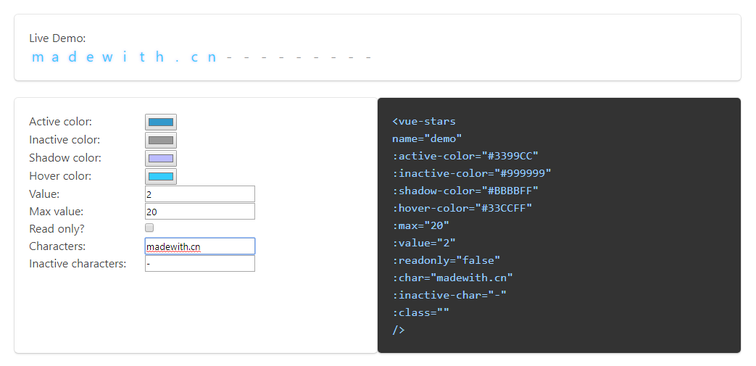
这是每个评级使用的字符,Unicode字符。如果是单字符,则重复显示。如果是多字符则按顺序显示,显示字符长度大于设置的char长度时,重复最后一个字符。 如果使用如FontAwesome一类的icon库,需要这样使用:char="''\uF005"。 |
| inactiveChar | string | 剩余未激活时显示的字符。 要求同char |
|
| activeColor | #ffdd00 |
激活值的颜色 | |
| inactiveColor | #999999 |
未激活值的颜色 | |
| hoverColor | #ffff00 |
悬停时的颜色 | |
| shadowColor | #dddd00 |
激活值的阴影颜色 |
Slot
尽管内置的char和inactiveChar可以用于大多数场景,但你也可以使用具名插槽(named slot)适应更复杂的场景。如需要使用svg或img标签已经其他多字符串样式的场景。
- activeLabel 激活状态显示的字符插槽,
slot-scope="props"属性必填。 - inactiveLabel 非激活状态显示的字符插槽,
slot-scope="props"属性必填。

<vue-stars name="slotDemo" :max="10" :value="3"/>
<img slot="activeLabel" src="./assets/logo.png">
<span slot="inactiveLabel">🙁</span>
</vue-stars>
示例


作者
Richard Tallent
@richardtallent相关项目