React 彩虹组件(Rainbow Components)
made with React
简介及使用教程
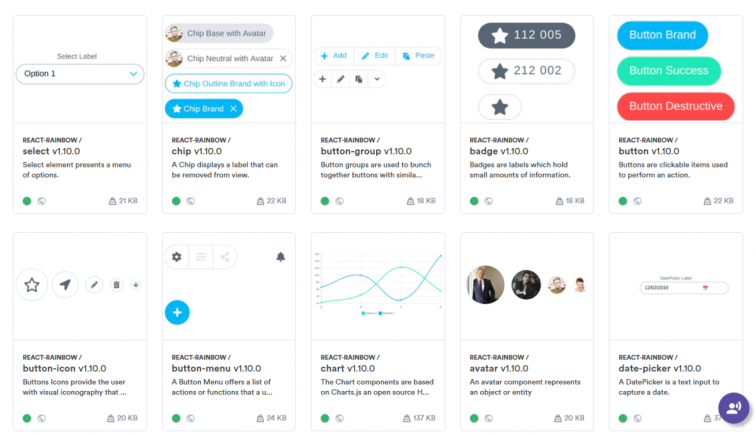
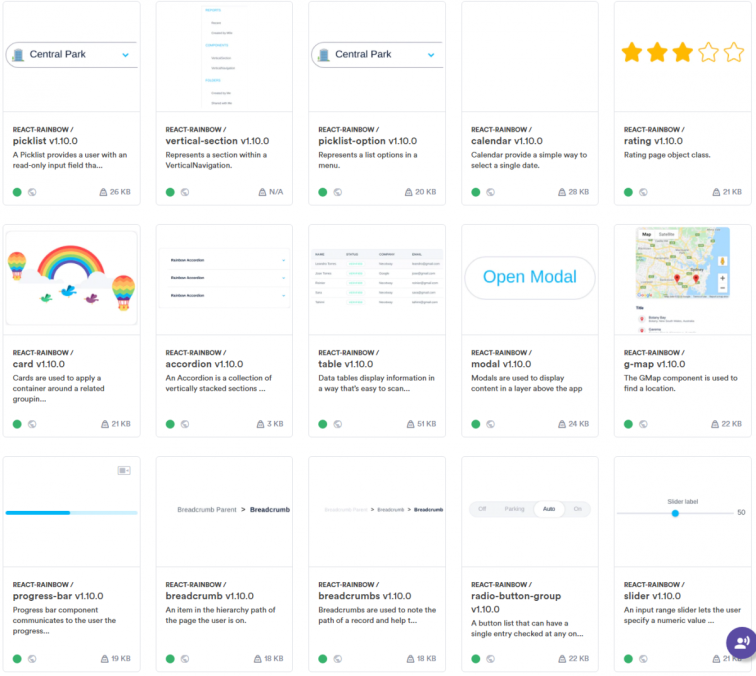
React Rainbow是组件的集合,这些组件将可靠地帮助您快速构建Web应用程序,提供60多个基于React构建的组件,并基于交互式示例提供了适当的文档。
React Rainbow组件是一个开源项目,可免费使用。
安装
Npm
npm i react-rainbow-components
Yarn
yarn add react-rainbow-components
浏览器
使用
快速开始
import React from 'react';
import ReactDOM from 'react-dom';
import { Button } from 'react-rainbow-components';
function App() {
return <Button label="Hello World!" variant="brand" onClick={() => alert('Hello World!')} />;
}
ReactDOM.render(<App />, document.getElementById('container'));
按需使用
import React from 'react';
import ReactDOM from 'react-dom';
import Button from '@bit/nexxtway.react-rainbow.button';
function App() {
return <Button label="Hello World!" variant="brand" onClick={() => alert('Hello World!')} />;
}
ReactDOM.render(<App />, document.getElementById('container'));
示例


作者
nexxtway
相关项目