Shineout
made with
React
Shineout
这是一个React组件库。
简介及使用教程
Shineout是一个React组件库,是一个UI库,由表单元素、数据表、轮播、通知、布局选项、导航组件等组成。
Shineout内置了两个主题,其中一个与Ant Design库的样式兼容。
特点
- 精巧且友好的 API
- 开箱即用的高性能 React 组件
- 接口永远向下兼容
- 灵活的主题配置
安装
Npm
npm i shineout
Yarn
yarn add shineout
浏览器
<link rel="stylesheet" href="https://unpkg.com/shineout/dist/theme.default.css" />
<script crossorigin src="https://unpkg.com/shineout/dist/shineout.min.js"></script>
使用
引入组件
import { Button } from 'shineout'
引入css
import 'shineout/dist/theme.default.css' // or 'shineout/dist/theme.antd.css'
使用
<Button />
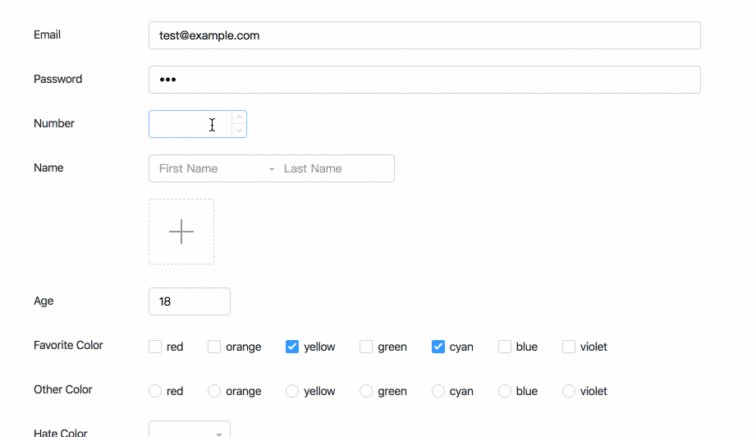
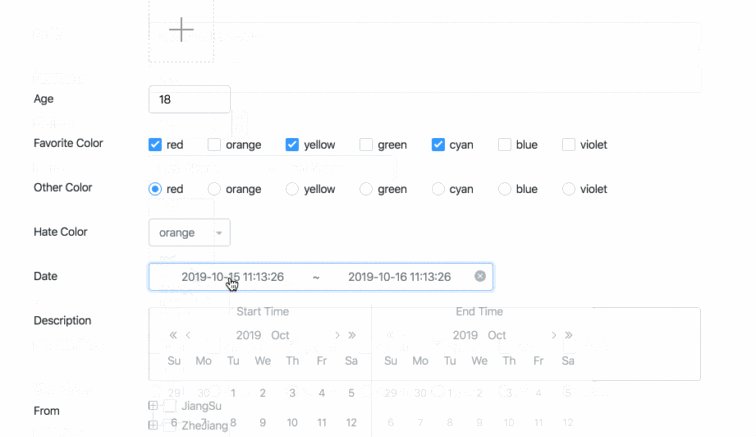
示例
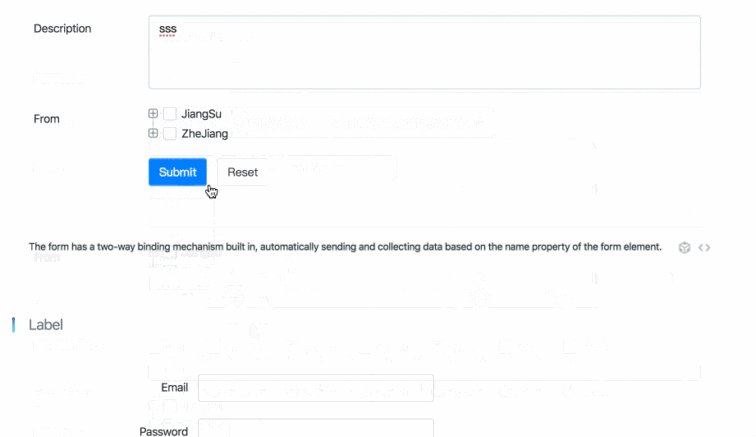
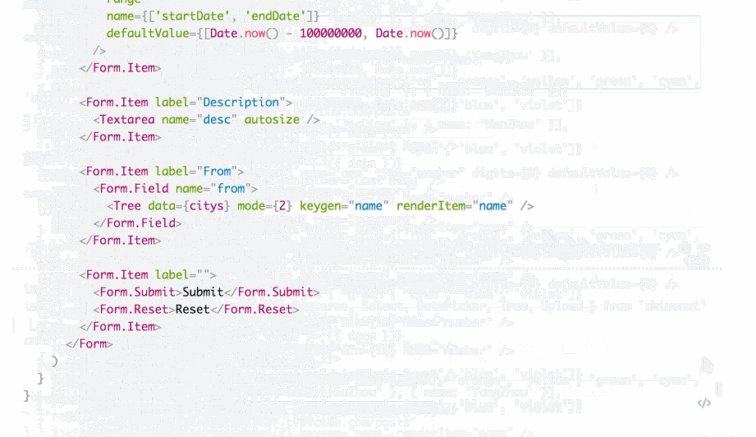
精简且智能的表单

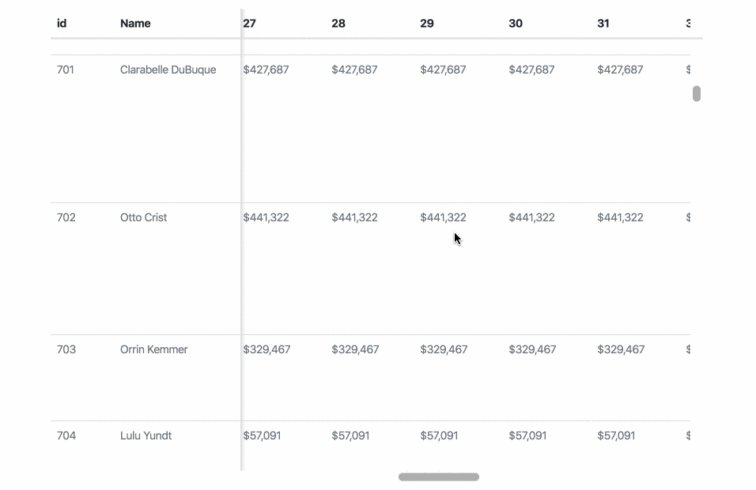
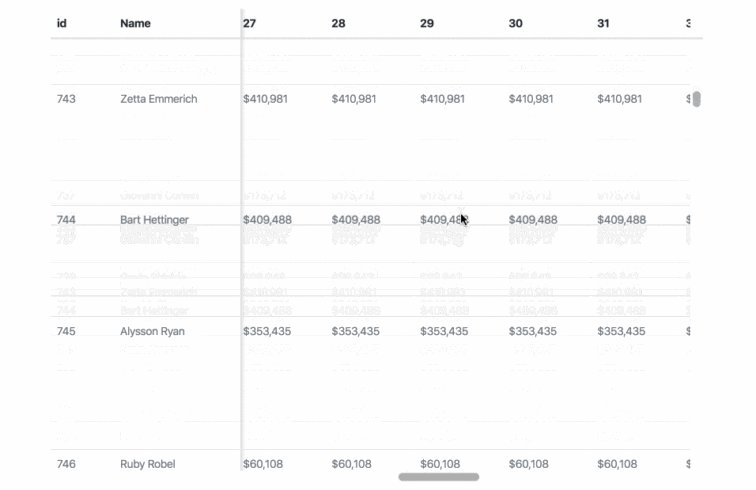
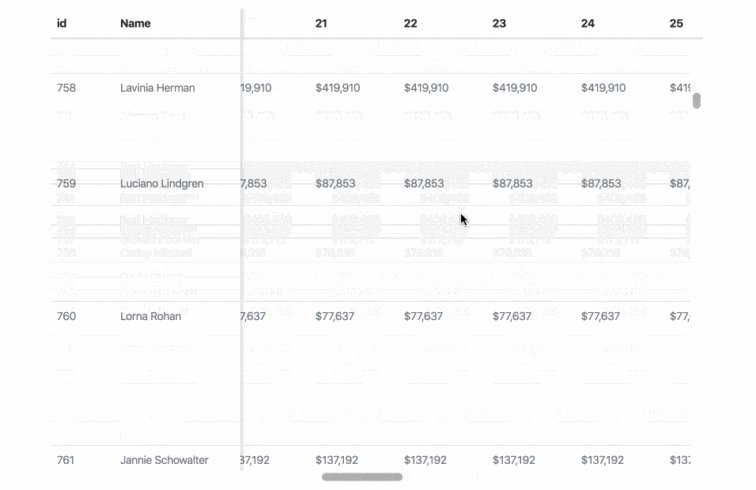
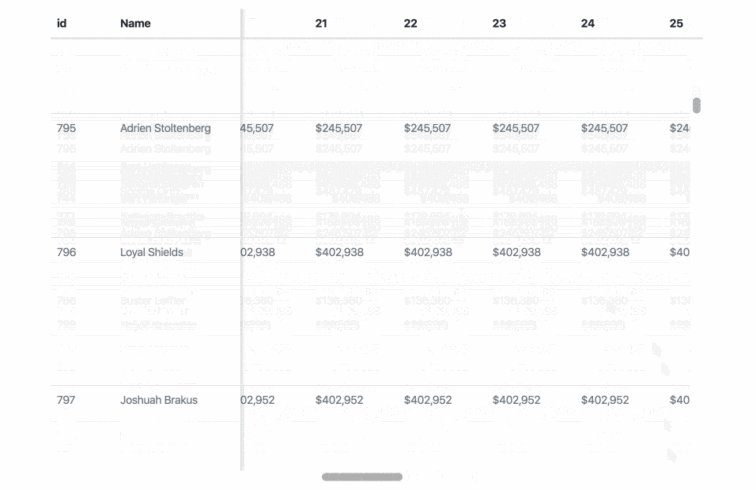
10000 条数据的高性能表格

作者
SheIn Group Limited
相关项目