React Toolbox
made with
React
简介及使用教程
React Toolbox是一组实现Google的Material Design规范的React组件库。
React Toolbox由CSS模块提供支持,并且与webpack工作流和谐集成,同时你可以使用任何其他模块打包程序。
安装
Npm
npm i react-toolbox
Yarn
yarn add react-toolbox
使用
基础用法
import React from 'react';
import ReactDOM from 'react-dom';
import { Button } from 'react-toolbox/lib/button';
ReactDOM.render(
<Button label="Hello World!" />,
document.getElementById('app')
);
如果你使用
Create React App,你需要这样使用- import {Button} from 'react-toolbox/lib/button'; + import Button from 'react-toolbox/lib/button/Button';
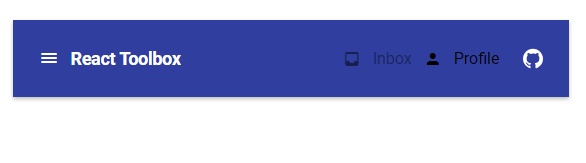
示例



作者
React Toolbox
相关项目