V-Emoji-Picker
made with
Vuejs
V-Emoji-Picker
这是一个轻型表情符号选择器。
简介及使用教程
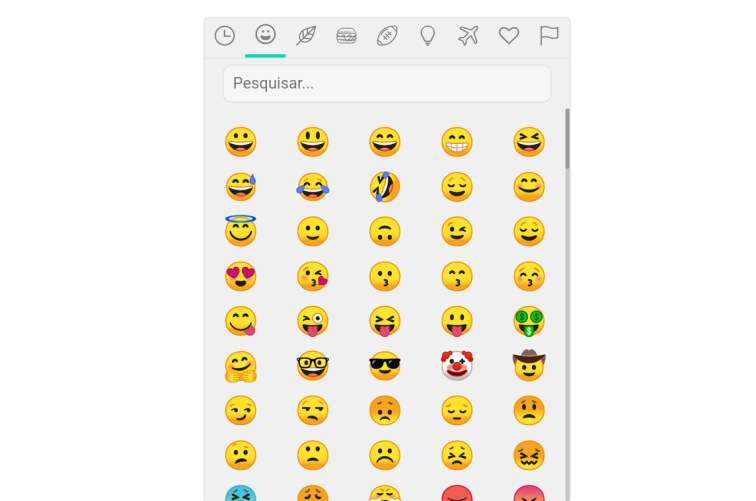
V-Emoji-Picker是一个轻型表情符号选择器,可以在选择器组件中显示原生表情符号。
安装
Npm
npm i v-emoji-picker
Yarn
yarn add v-emoji-picker
使用
全局引入:
import Vue from "vue";
import App from "./App.vue";
import VEmojiPicker from 'v-emoji-picker';
Vue.config.productionTip = false;
Vue.use(VEmojiPicker);
new Vue({
render: h => h(App)
}).$mount("#app");
组件中使用:
<template>
<div id="app">
<VEmojiPicker @select="selectEmoji" />
</div>
</template>
<script>
import VEmojiPicker from 'v-emoji-picker';
export default {
name: 'Demo',
components: {
VEmojiPicker
},
data: () => ({}),
methods: {
selectEmoji(emoji) {
console.log(emoji)
}
}
}
</script>
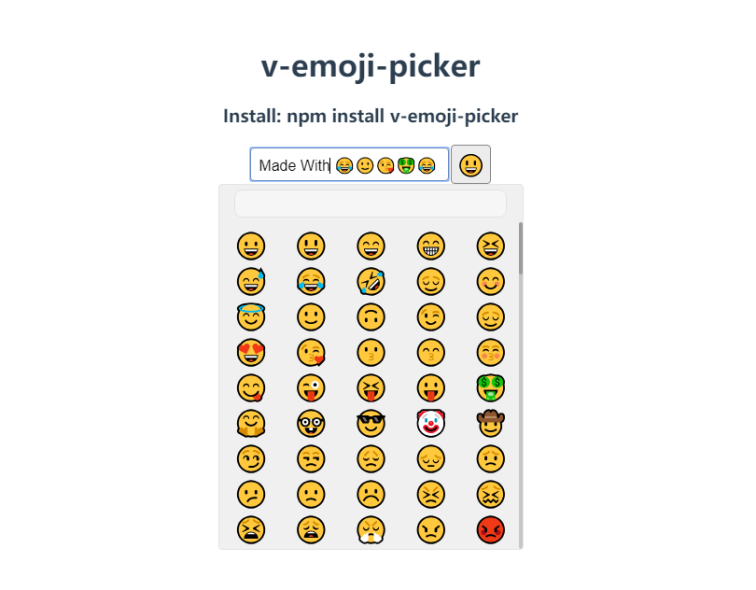
示例

作者
João Eudes Lima
相关项目