粒子背景(Particles BG ) Vue
made with
Vuejs
简介及使用教程
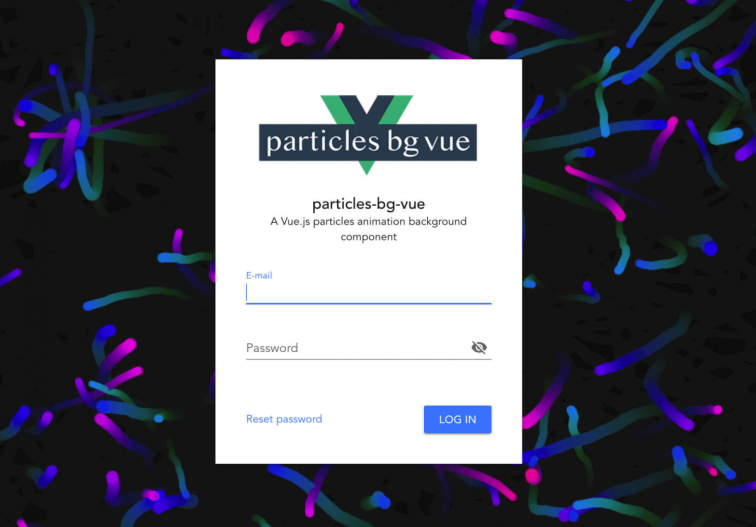
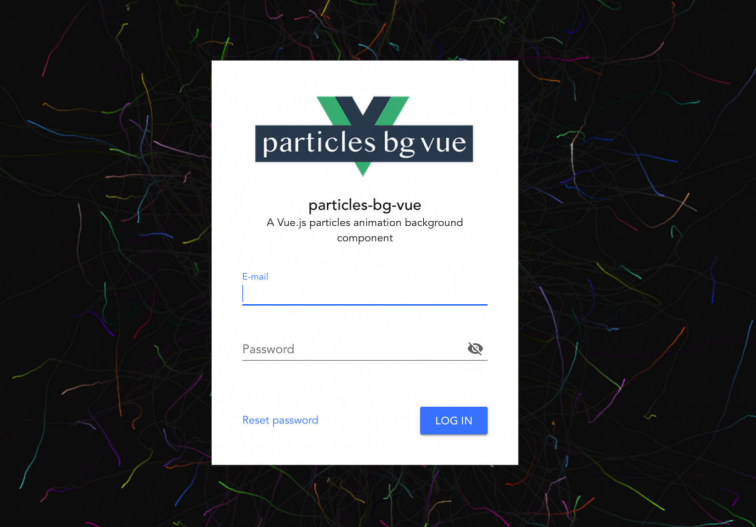
粒子背景(Particles BG ) Vue是一个基于VUE的粒子动画背景组件,让你的网站看起来很酷!
粒子背景(Particles BG ) Vue项目引用了Proton官方网站的源代码,支持以下粒子动画效果:
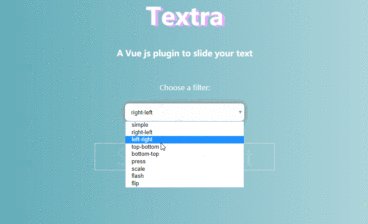
彩色、球、线、厚、圆、蛛网、多边形、方形、蝌蚪、喷泉
安装
Npm
npm i particles-bg-vue
Yarn
yarn add particles-bg-vue
使用
全局引入
import VueParticlesBg from "particles-bg-vue";
Vue.use(VueParticlesBg);
....
<particles-bg type="random" :bg="true" />
在组件中引入
<particles-bg type="lines" :bg="true" />
...
import { ParticlesBg } from "particles-bg-vue";
export default {
name: "App",
components: {
ParticlesBg
}
};
示例



作者
lindelof
相关项目