Vue flatpickr 组件
made with
Vuejs
简介及使用教程
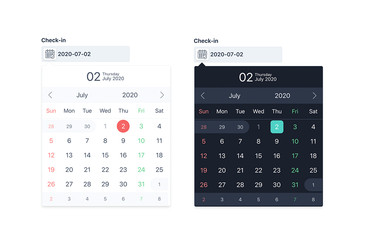
Flatpickr是轻量级且功能强大的日期时间选择器,用普通的js编写,UX驱动且可扩展,不依赖于任何库
Vue flatpickr 组件是一个基于Flatpickr日期时间选择器的Vue.js组件。
安装
Npm
npm i vue-flatpickr-component
Yarn
yarn add vue-flatpickr-component
使用
<template>
<div>
<flat-pickr v-model="date"></flat-pickr>
</div>
</template>
<script>
import flatPickr from 'vue-flatpickr-component';
import 'flatpickr/dist/flatpickr.css';
export default {
data () {
return {
date: null,
}
},
components: {
flatPickr
}
}
</script>
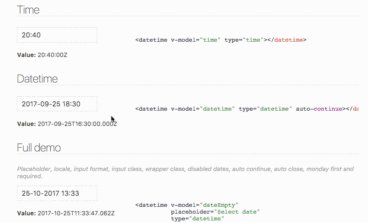
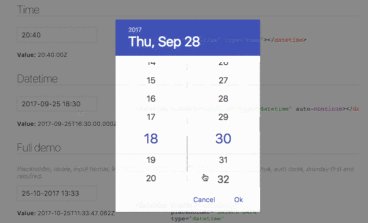
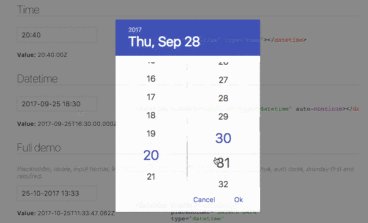
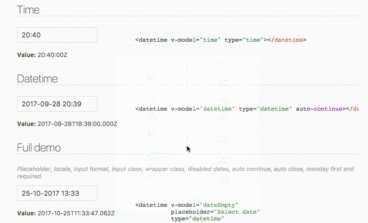
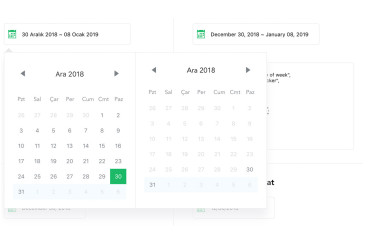
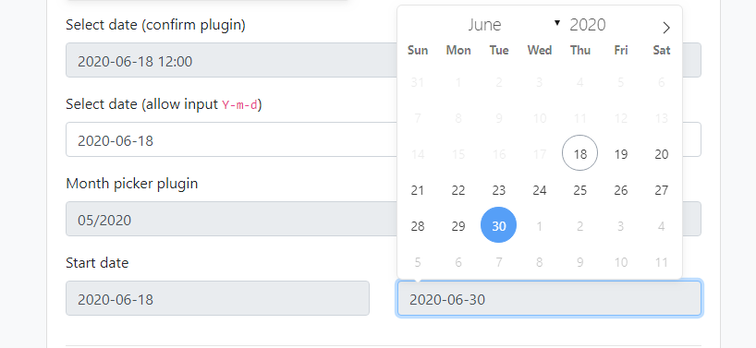
示例



作者
Ankur Kumar
@ankurk91相关项目