Vue Datetime
made with
Vuejs
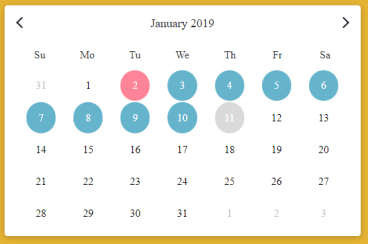
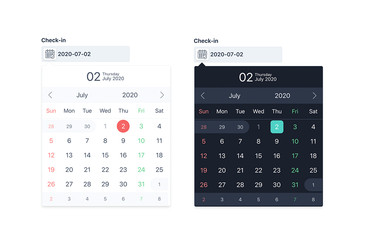
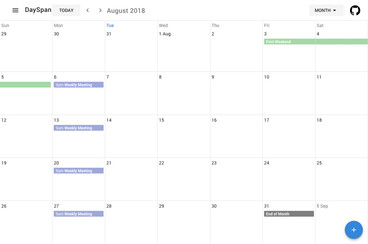
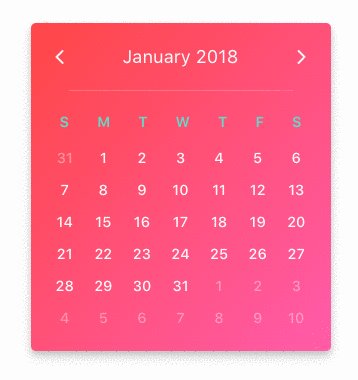
Vue Datetime
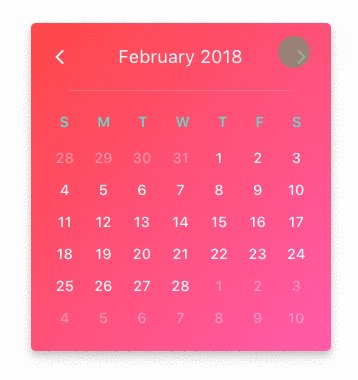
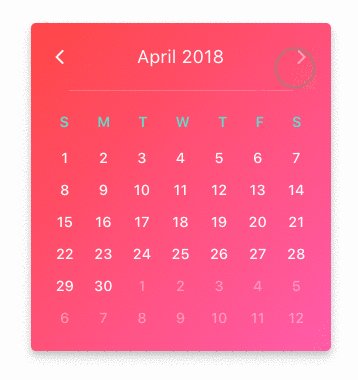
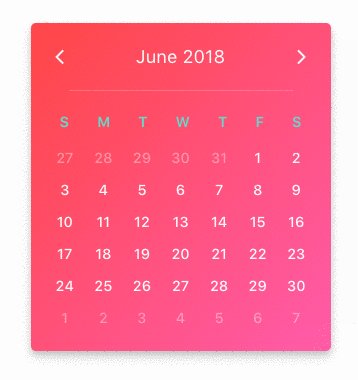
这是一个适用于移动设备的日期时间选择器。
简介及使用教程
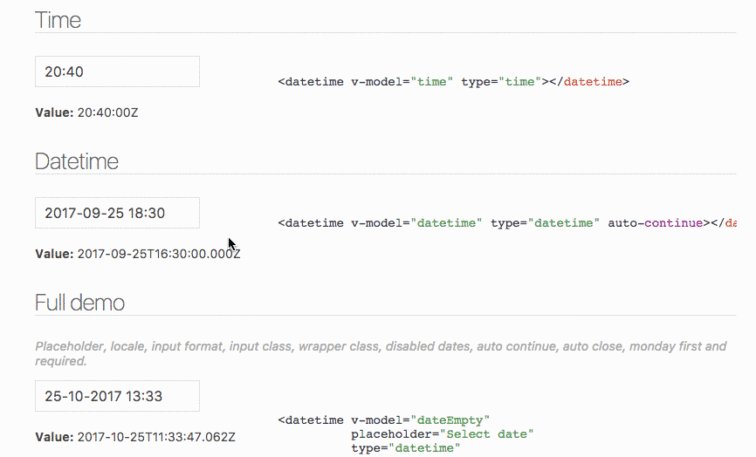
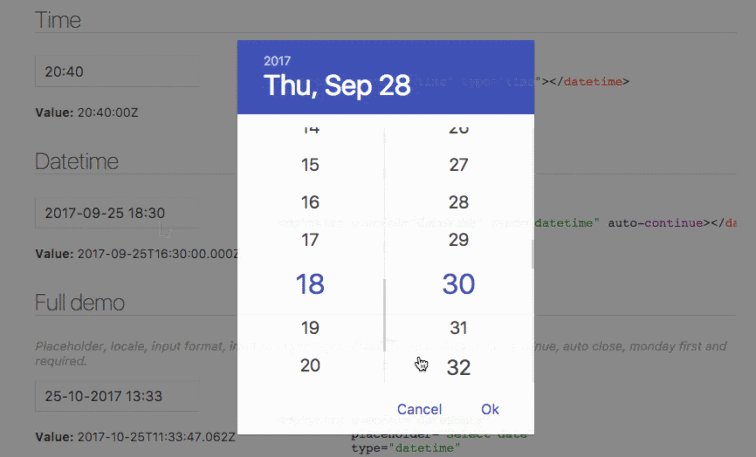
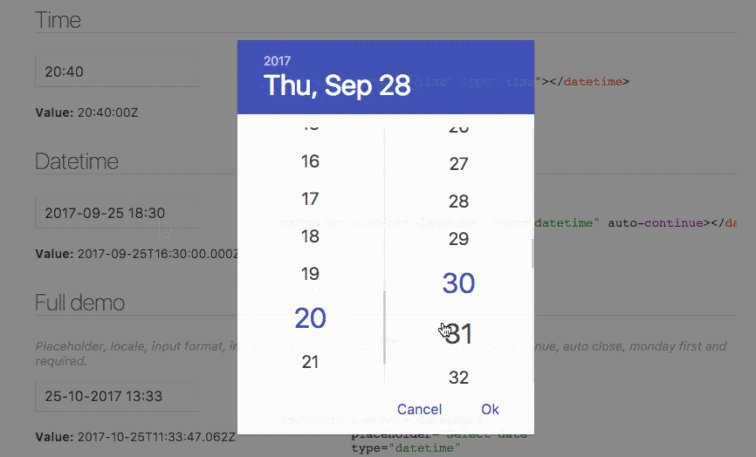
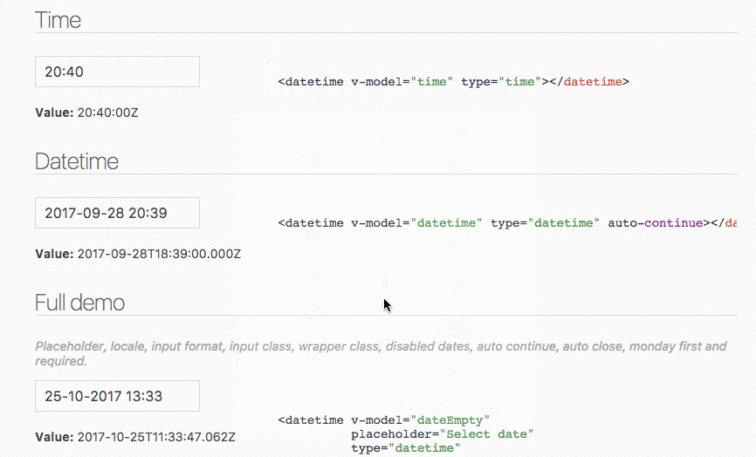
Vue Datetime是一个基于Vue适用于移动设备的日期时间选择器,支持日期、日期时间和时间模式、i18n和禁用日期等。
安装
Npm
npm i luxon vue-datetime weekstart
Yarn
yarn add luxon vue-datetime weekstart
浏览器
<link rel="stylesheet" href="vue-datetime.css"></link>
<script src="vue.js"></script>
<script src="luxon.js"></script>
<script src="weekstart.js"></script>
<script src="vue-datetime.js"></script>
注:weekstart不是必需的,仅用作获取每个星期的第一天。
使用
引入并注册
import Vue from 'vue'
import { Datetime } from 'vue-datetime'
// You need a specific loader for CSS files
import 'vue-datetime/dist/vue-datetime.css'
Vue.use(Datetime)
手动注册
全局
import { Datetime } from 'vue-datetime';
Vue.component('datetime', Datetime);
局部
import { Datetime } from 'vue-datetime';
Vue.extend({
template: '...',
components: {
datetime: Datetime
}
});
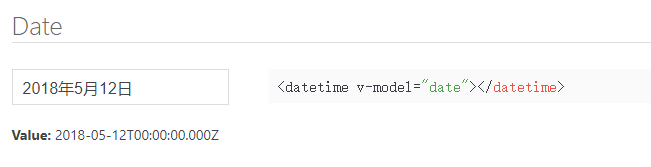
使用
<datetime v-model="date"></datetime>


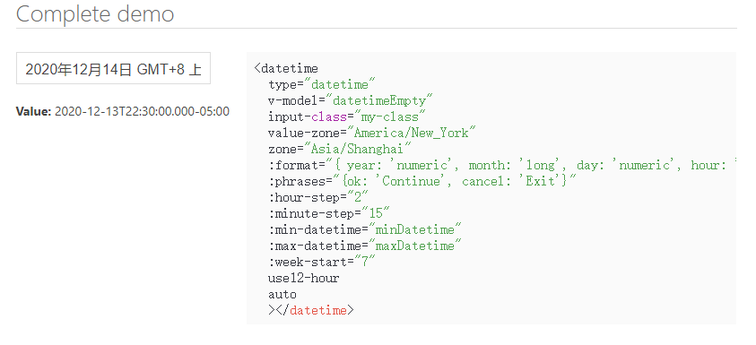
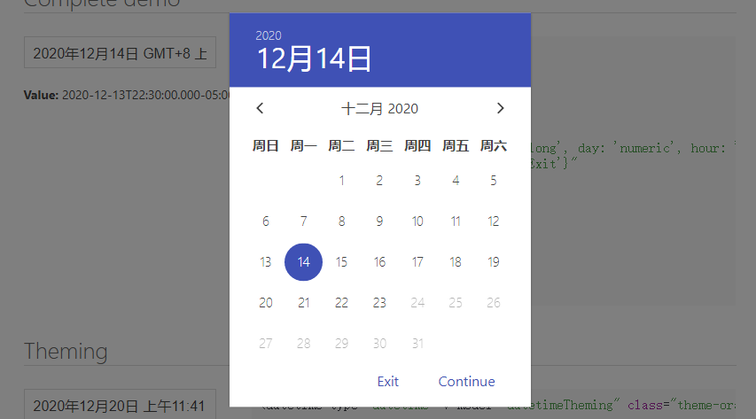
示例
<datetime
type="datetime"
v-model="datetimeEmpty"
input-class="my-class"
value-zone="America/New_York"
zone="Asia/Shanghai"
:format="{ year: 'numeric', month: 'long', day: 'numeric', hour: 'numeric', minute: '2-digit', timeZoneName: 'short' }"
:phrases="{ok: 'Continue', cancel: 'Exit'}"
:hour-step="2"
:minute-step="15"
:min-datetime="minDatetime"
:max-datetime="maxDatetime"
:week-start="7"
use12-hour
auto
></datetime>


作者
Mario Juárez
相关项目