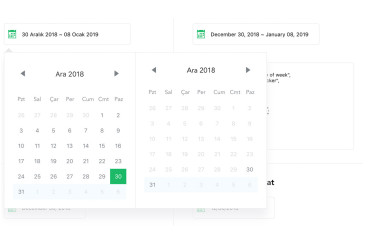
Vue Tailwind Picker
made with
Vuejs
简介及使用教程
Vue Tailwind Picker是一个基于Tailwind CSS的日期选择器组件,使用Tailwind CSS和dayjs构建。
安装
Npm
npm i vue-tailwind-picker
Yarn
yarn add vue-tailwind-picker
使用
组件中使用
<template>
<div>
<VueTailwindPicker
@change="(v) => checkin = v"
>
<input type="text" v-model="checkin" />
</VueTailwindPicker>
</div>
</template>
<script>
export default {
components: {
VueTailwindPicker
},
data(){
return {
checkin: '',
}
}
}
</script>
Nuxt.js中使用
创建插件
import Vue from 'vue'
import VueTailwindPicker from 'vue-tailwind-picker'
Vue.use(VueTailwindPicker)
修改nuxt.config.js
{
plugins: [
'~/plugins/v-tailwind-picker'
]
}
<template>
<VueTailWindPicker
:init="false"
@change="(v) => value = v">
<input v-model="value" placeholder="Example initial value">
</VueTailWindPicker>
</template>
// ...
<script >
export default {
components: { VueTailWindPicker: () => import('vue-tailwind-picker'), },
data(){
return {
value: ''
}
},
// ...
}
</script>
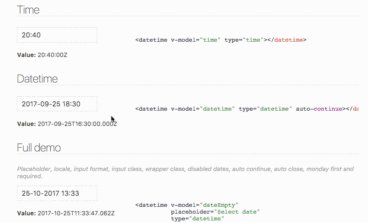
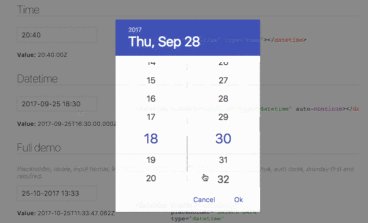
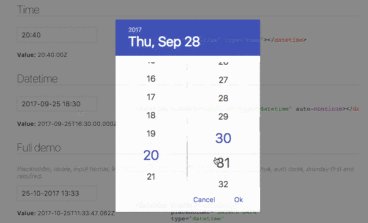
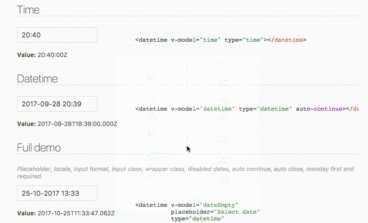
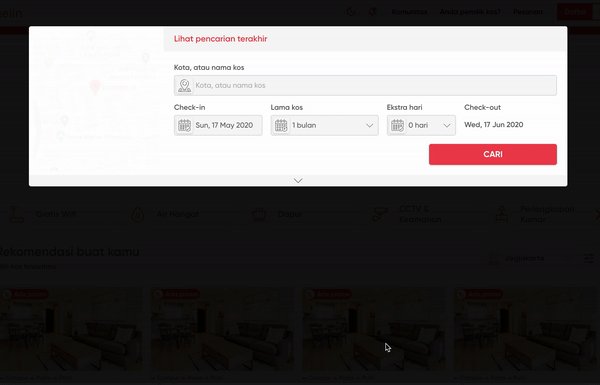
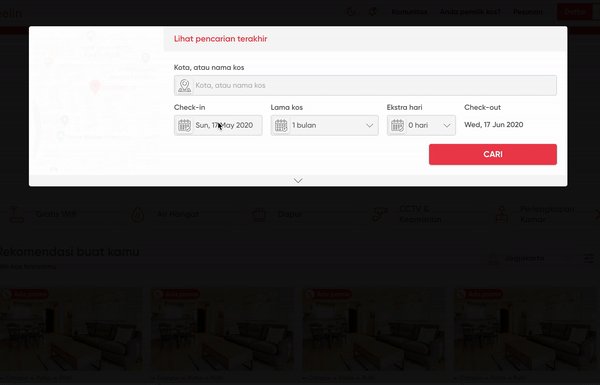
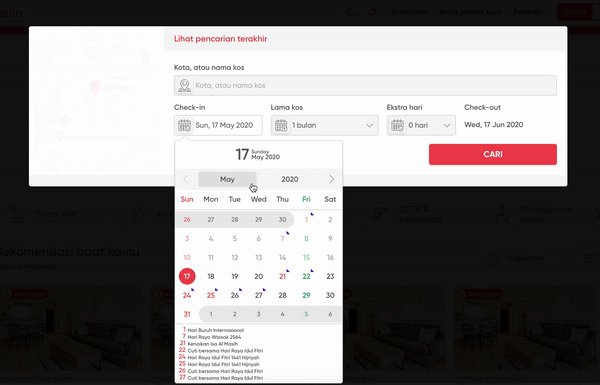
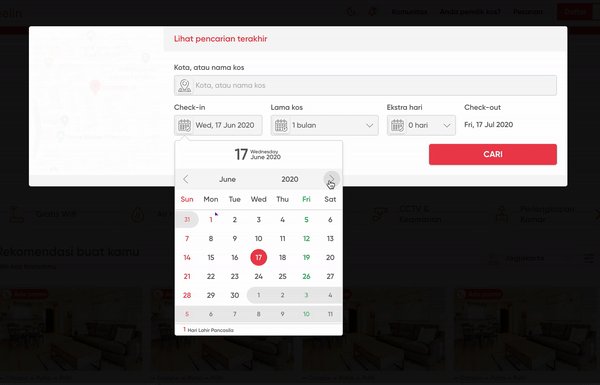
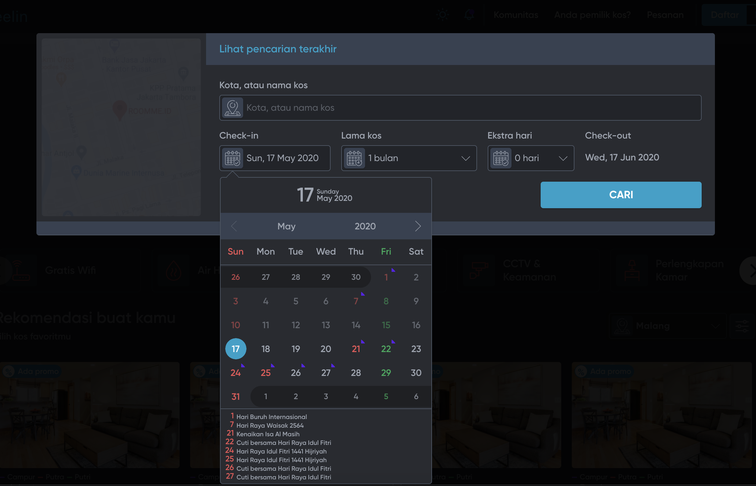
示例
- 亮模式

- 暗模式

作者
kenhyuwa
相关项目