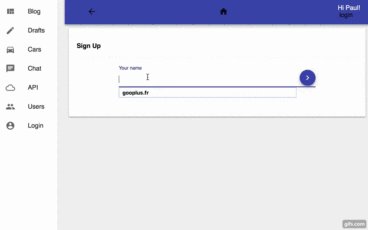
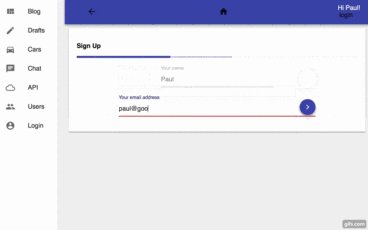
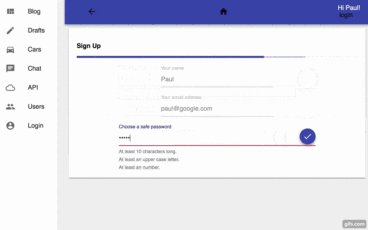
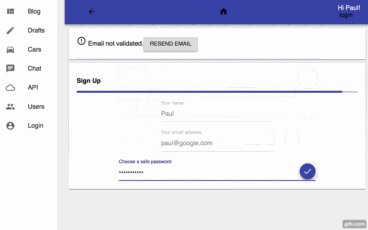
Feature Hub
made with
React
简介及使用教程
Feature Hub这是一个基于微前端创建的可扩展的Web应用程序。是微前端方法的一种特定的JavaScript实现,用于创建具有多个团队和不同技术的可伸缩Web应用程序。
安装
Feature Hub包括一组NPM包,当它们一起使用时,为组成微前端提供了一个完整的解决方案。主要包裹有:
- @feature-hub/core-允许微前端的动态加载,微前端的生命周期管理,以及控制微前端之间的状态和功能共享。
- @feature-hub/dom-提供一种使用Web组件在网页上放置微前端的开箱即用解决方案.
- @feature-hub/react-提供一种开箱即用的解决方案,用于使用Reaction将微前端放置在网页上。
更多教程及使用方法见:
https://feature-hub.io/docs/getting-started/introduction

作者
SinnerSchrader
@sinnerschrader相关项目