Pinterest Gestalt
made with
React
简介及使用教程
Pinterest Gestalt是一个支持Pinterest设计的UI组件库,通过强制使用一系列基本的UI组件来简化设计人员和开发人员之间的沟通,有助于提高UX和跨平台的可访问性。
安装
Npm
npm i gestalt
Yarn
yarn add gestalt
使用
引入指定组件和样式文件
import { Avatar } from 'gestalt';
import 'gestalt/dist/gestalt.css';
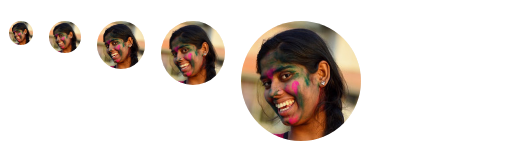
使用
<Box display="flex" direction="row" marginLeft={-2} marginRight={-2} wrap>
<Box paddingX={2}>
<Avatar
size="xs"
src="https://i.ibb.co/ZfCZrY8/keerthi.jpg"
name="Keerthi"
/>
</Box>
<Box paddingX={2}>
<Avatar
size="sm"
src="https://i.ibb.co/ZfCZrY8/keerthi.jpg"
name="Keerthi"
/>
</Box>
<Box paddingX={2}>
<Avatar
size="md"
src="https://i.ibb.co/ZfCZrY8/keerthi.jpg"
name="Keerthi"
/>
</Box>
<Box paddingX={2}>
<Avatar
size="lg"
src="https://i.ibb.co/ZfCZrY8/keerthi.jpg"
name="Keerthi"
/>
</Box>
<Box paddingX={2}>
<Avatar
size="xl"
src="https://i.ibb.co/ZfCZrY8/keerthi.jpg"
name="Keerthi"
/>
</Box>
</Box>
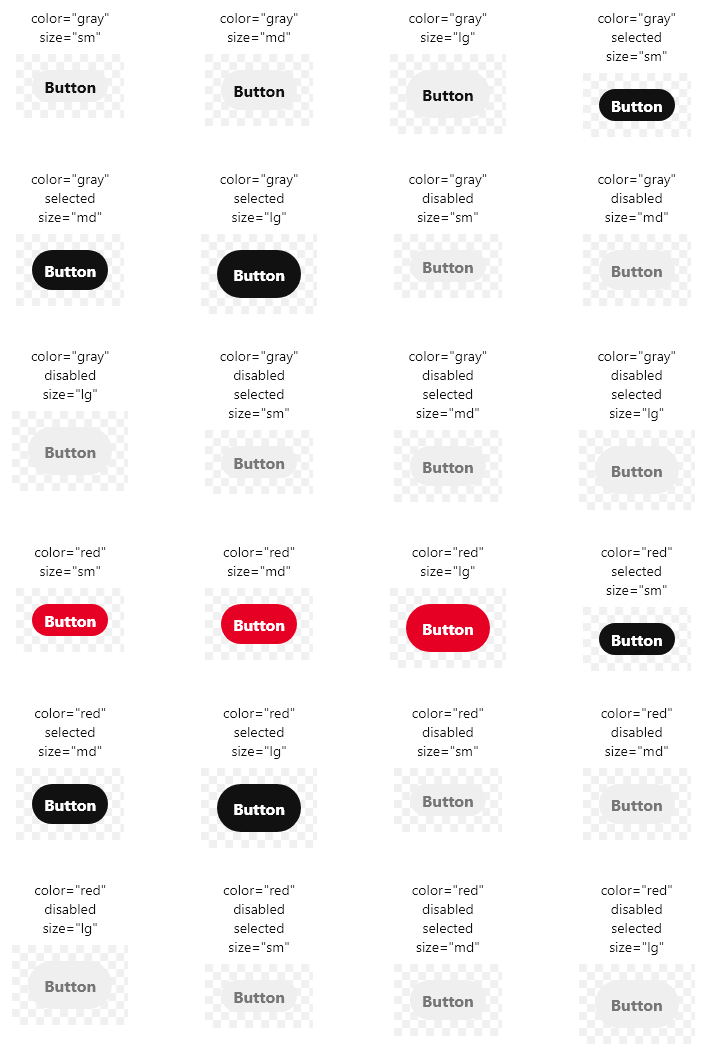
示例

按钮

卡片

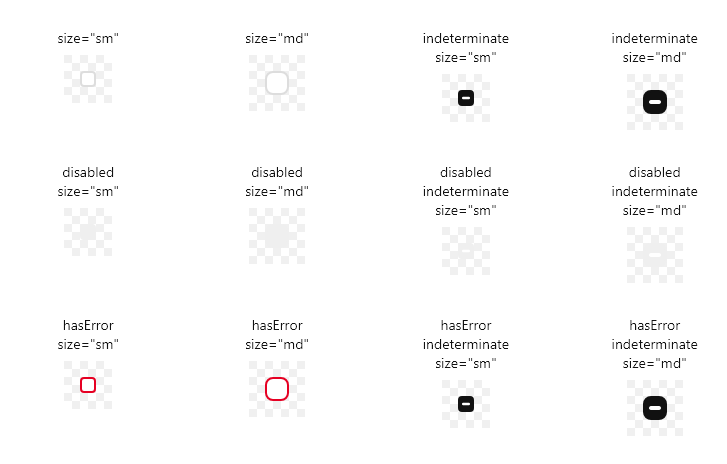
选项框

作者
相关项目