Vue H5 Swiper
made with
Vuejs
简介及使用教程
Vue H5 Swiper是一个H5移动滑块组件,适用于H5应用程序,轻量。
安装
Npm
npm i vue-h5-swiper
Yarn
yarn add vue-h5-swiper
使用
引入
import { Swiper, SwiperItem } from 'vue-h5-swiper';
注册
export default {
components: {
Swiper,
SwiperItem
}
};
html代码
<swiper>
<swiper-item>
...
Content Slot
...
</swiper-item>
</swiper>
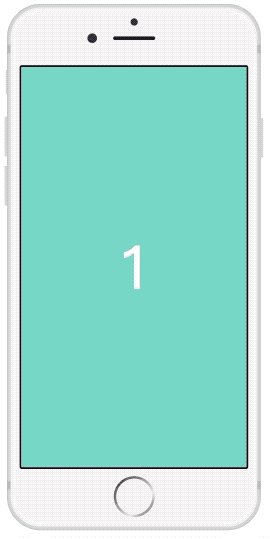
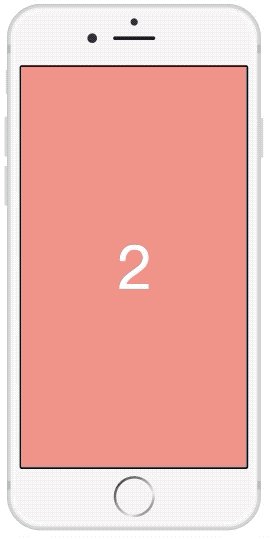
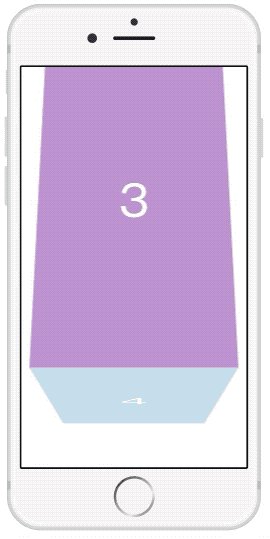
示例

作者
Edgar
相关项目