Vue 文本字幕组件(Marquee Text Component)
made with
Vuejs
简介及使用教程
Vue 文本字幕组件(Marquee Text Component)是一个Vue.js的字幕文本组件,具有CSS GPU动画、快速、功能强大等特点。
安装
Npm
npm i vue-marquee-text-component
Yarn
yarn add vue-marquee-text-component
使用
全局注册
import Vue from 'vue'
import MarqueeText from 'vue-marquee-text-component'
Vue.component('marquee-text', MarqueeText)
组件中引入
import MarqueeText from 'vue-marquee-text-component'
export default {
name: 'HelloWorld',
components: {
MarqueeText
}
}
template
<!--简单字幕文字 -->
<marquee-text>
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna.
</marquee-text>
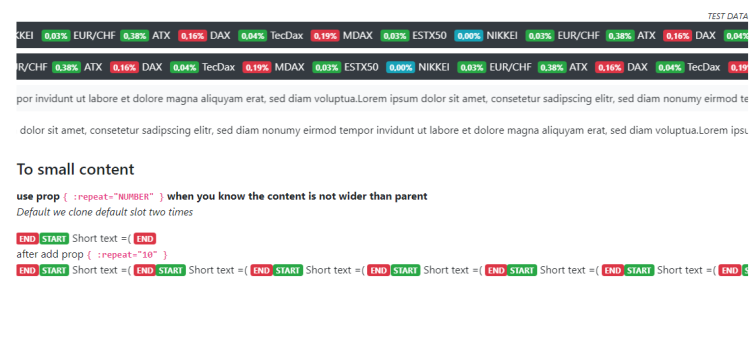
<!-- 重复短语字幕 -->
<marquee-text :repeat="10">
Short text =(
</marquee-text>
<!-- 滚动时间 -->
<marquee-text :duration="30">
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna.
</marquee-text>
示例

作者
null
相关项目