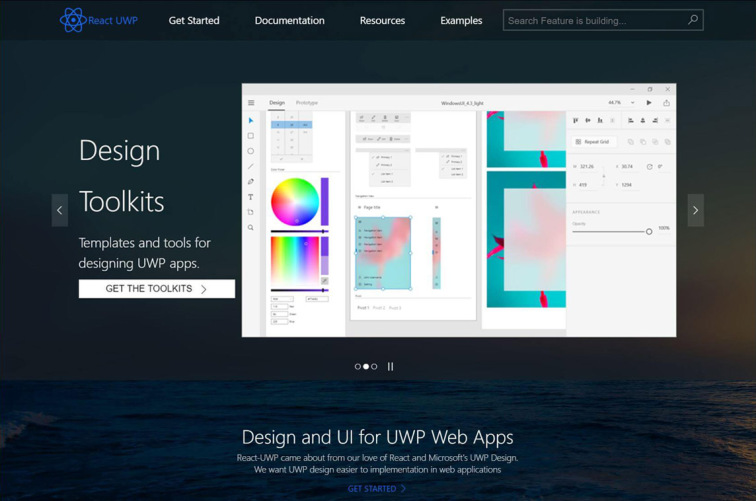
React UWP
made with
React
简介及使用教程
React UWP是一个基于Microsoft的UWP和Fluent Design的组件库,用于UWP Web应用程序的设计和UI。 通过React UWP,用户可以轻松地在Web应用程序中实现UWP设计。Windows的UI框架提供了广泛的功能支持UI开发的控件库。其中一些控件具有视觉表示,而其他控件则充当其他控件或内容(例如图像和媒体)的容器。
安装
Npm
npm i react-uwp
Yarn
yarn add react-uwp
使用
./App.js
import * as React from "react";
import * as ReactDOM from "react-dom";
import { Theme as UWPThemeProvider, getTheme } from "react-uwp/Theme";
import MyComponent from "./MyComponent";
export class App extends React.Component {
render() {
return (
<UWPThemeProvider
theme={getTheme({
themeName: "dark", // set custom theme
accent: "#0078D7", // set accent color
useFluentDesign: true, // sure you want use new fluent design.
desktopBackgroundImage: "http://127.0.0.1:8092/staticimages/jennifer-bailey-10753.jpg" // set global desktop background image
})}
>
<MyComponent />
</UWPThemeProvider>
)
}
}
ReactDOM.render(
<App />,
document.getElementById("app")
);
./MyComponent.js
import * as React from "react";
import Button from "react-uwp/Button";
export default class MyComponent extends React.Component<void, void> {
render() {
return (
<Button tooltip="Mini Tooltip" />
)
}
}
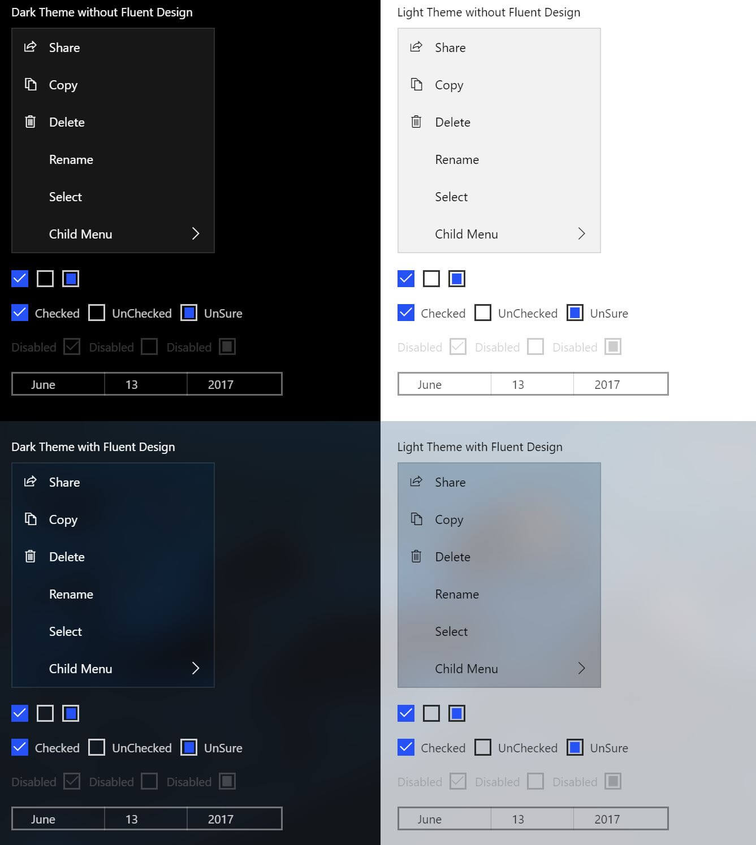
示例

作者
myxvisual
相关项目