Maka.js
made with
React
简介及使用教程
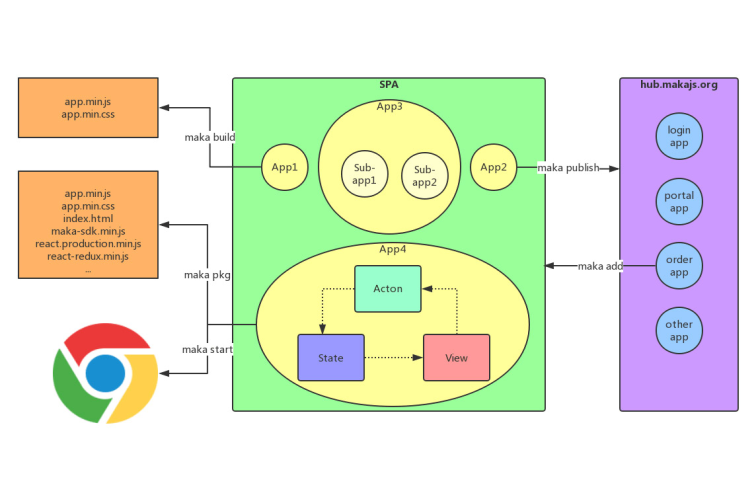
Maka.js是一个基于React和Redux的轻量级JavaScript框架。“Maka”来自中文单词“码咖”(mǎkā),表示代码专家。
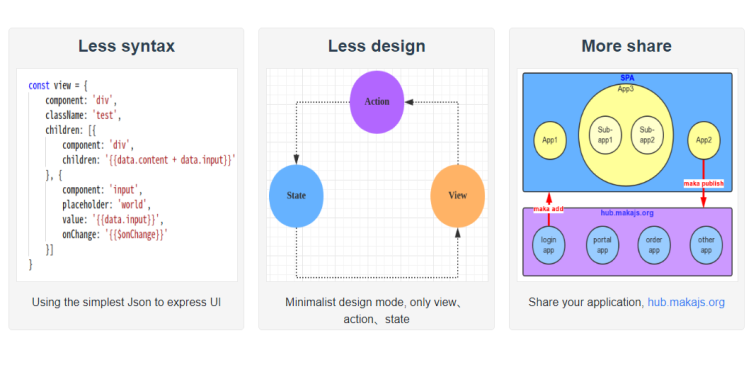
一目了然的前端框架,简约而不简单。
安装
安装makajs-cli
sudo npm i -g @makajs/cli
创建项目
maka app hello-world
cd hello-world
yarn start
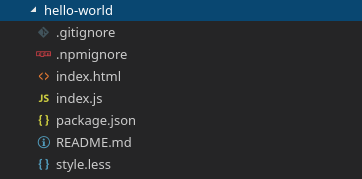
创建后的文件结构

入口文件
import pkgJson from './package.json'
import { actionMixin } from 'maka'
import './style.less'
const name = pkgJson.name
const state = {
data: {
content: 'hello ',
input: ''
}
}
@actionMixin('base')
class action {
constructor(option) {
Object.assign(this, option.mixins)
}
onChange = (e) => {
this.base.setState({ 'data.input': e.target.value })
console.log(this.base.getState('data.input'))
}
}
const view = {
component: 'div',
className: 'hello-world',
children: [{
component: 'div',
children: '{{data.content + data.input}}'
}, {
component: 'input',
placeholder: 'world',
value: '{{data.input}}',
onChange: '{{$onChange}}'
}]
}
export {
name,
state,
action,
view
}


作者
makajs
相关项目