React Materialize
made with
React
简介及使用教程
React Materialize是一个React的Material设计风格的组件库,为实现实体化提供React组件。
安装
Npm
npm i materialize-css@next
npm i react-materialize
Yarn
yarn add materialize-css@next
yarn add react-materialize
浏览器
<head>
<!-- Import Google Icon Font -->
<link href="http://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<!-- Import materialize.css -->
<link href="CDN OR PATH TO NODE_MODULES.css" rel="stylesheet">
</head>
<body>
<!-- Import materialize.js -->
<script src="CDN OR PATH TO NODE_MODULES.js"></script>
<!-- And then your bundled js -->
<script src="path/to/your/bundle.js"></script>
</body>
使用
import 'materialize-css';
import { Modal, Button } from 'react-materialize';
const trigger = <Button>Open Modal</Button>;
export default () => (
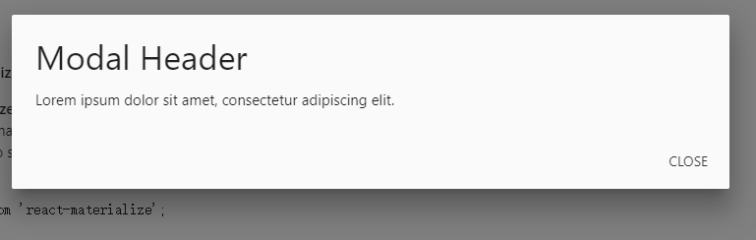
<Modal header="Modal Header" trigger={trigger}>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</Modal>
);

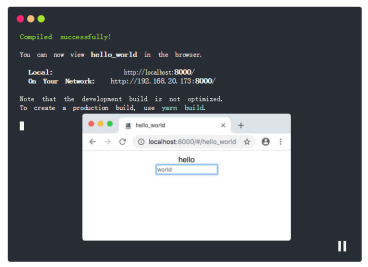
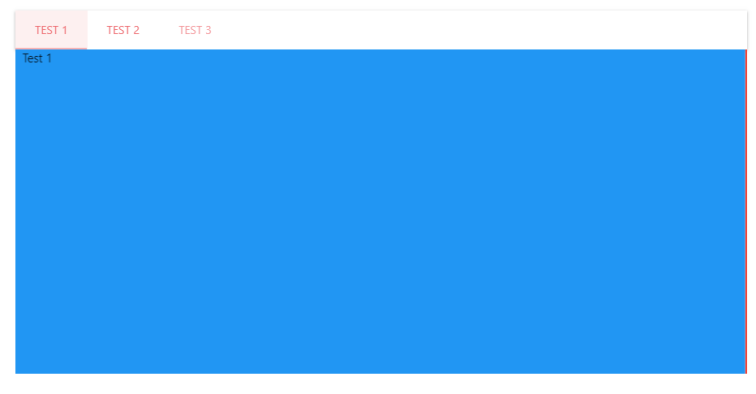
示例




作者
React Materialize
相关项目