Webiny
made with
React
简介及使用教程
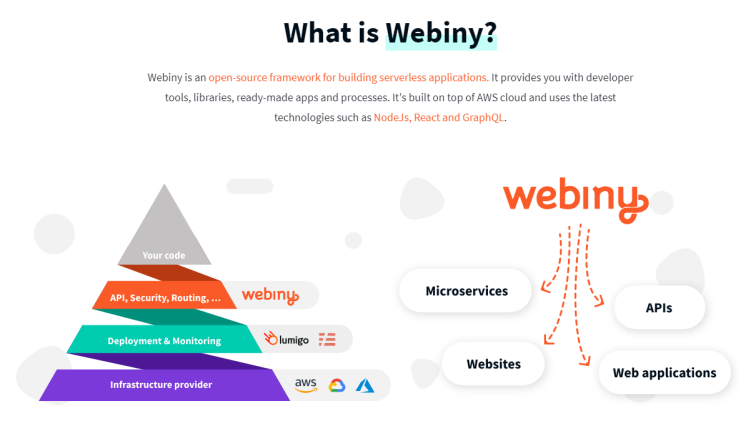
Webiny是一个无服务器的内容管理系统(CMS),由Node,React和GraphQL API开发,对开发人员友好。

安装
创建一个Webiny项目
npx create-webiny-project new-project
设置数据库,编辑.env.json
{
"default": {
"AWS_PROFILE": "default",
"AWS_REGION": "us-east-1",
"MONGODB_SERVER": "mongodb+srv://{YOUR_USERNAME}:{YOUR_PASSWORD}@someclustername.mongodb.net",
"MONGODB_NAME": "{YOUR_MONGODB_NAME}",
"DEBUG": true
}
}
部署API
yarn webiny deploy api --env=local
运行admin
cd apps/admin
yarn start
运行site
cd apps/site
yarn start
示例

作者
Webiny CMS
@WebinyPlatform相关项目