Vue页面过渡( Page Transition)
made with
Vuejs
简介及使用教程
Vue Page Transition是一个页面/路由器过渡效果组件,一个简单轻巧的插件,可以为您的项目添加精彩的页面/路由器转换效果。
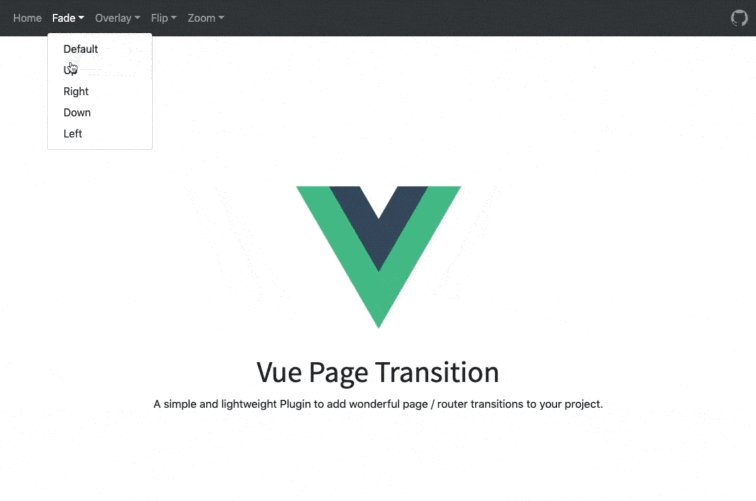
支持的效果:
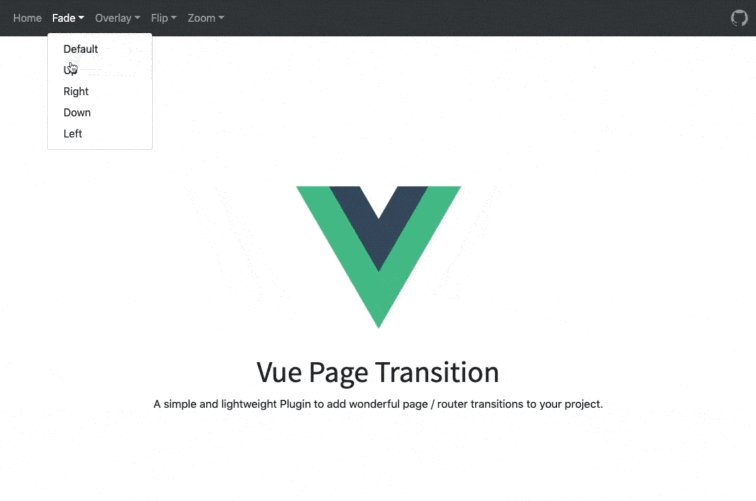
- Fade
- Default Fade
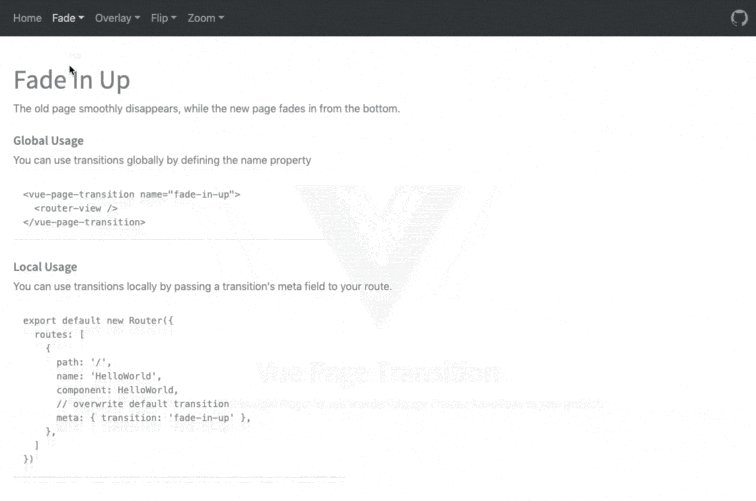
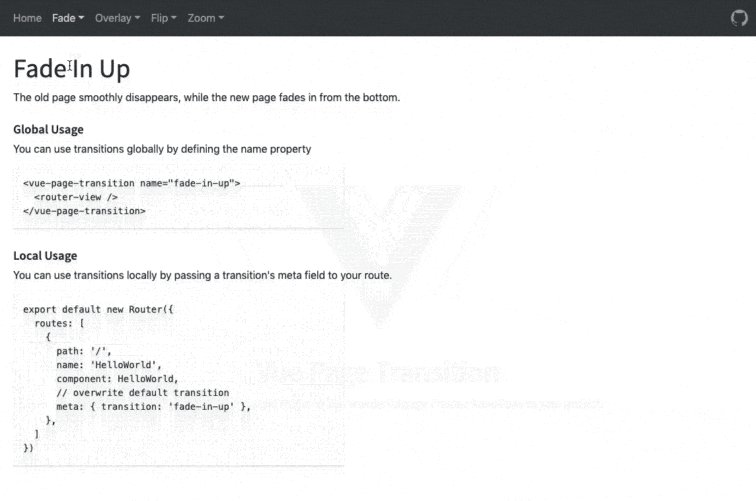
- Up
- Right
- Down
- Left
- Overlay
- Overlay Up
- Overlay Right
- Overlay Down
- Overlay Left
- Overlay Down Full
- Overlay Right Full
- Overlay Up Full
- Overlay Left Full
- Overlay Up Down
- Overlay Left Right
- Flip
- Flip X
- Flip Y
- Zoom
- Default Zoom
安装
Npm
npm i vue-page-transition
Yarn
yarn add vue-page-transition
浏览器
<script src="vue.js"></script>
<script src="vue-typed-js/dist/vue-page-transition.browser.js"></script>
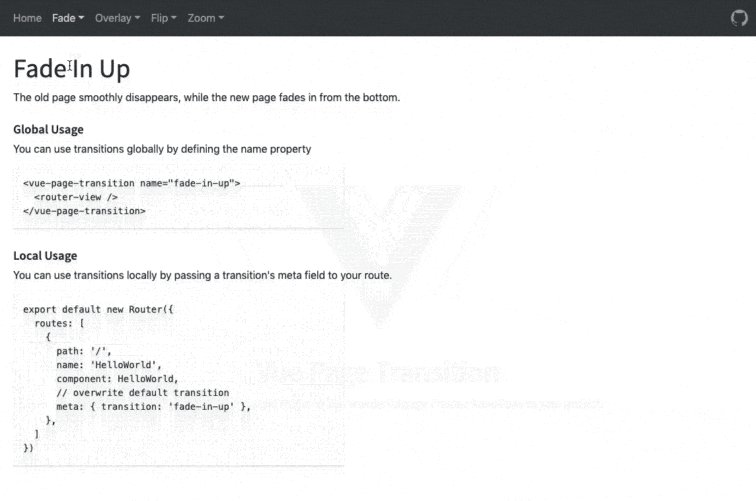
使用
引入并注册
import Vue from 'vue'
import VuePageTransition from 'vue-page-transition'
Vue.use(VuePageTransition)
基本用法:使用vue-page-transition组件包裹router-view即可
<vue-page-transition>
<router-view/>
</vue-page-transition>
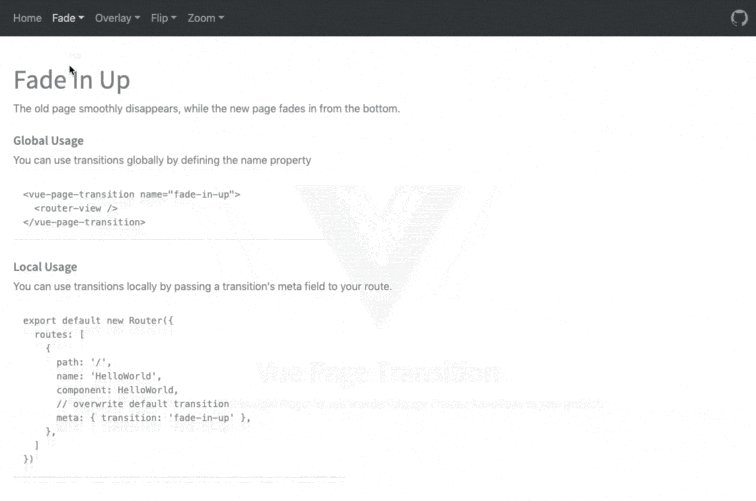
设置转场效果
<vue-page-transition mode="fade">
<router-view/>
</vue-page-transition>
或者在路由中设置
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld,
// overwrite default transition
meta: { transition: 'zoom' },
},
]
})
示例

作者
Orlando Wenzinger
@orlandster相关项目