Vue 事件(Events)
made with
Vuejs
简介及使用教程
Vue Events是一个Vue.js的简单事件处理插件,将Vue.prototype扩展为包括一个新的$events对象,该对象只是一个普通的vm,将用作全局事件总线。
$events vm带有几个标准事件方法及其别名:
| Method | Params | Description | Docs |
|---|---|---|---|
vm.$events.$emit |
event, payload |
触发事件event,payload将作为参数传给监视器回调。 | vm.$emit |
vm.$events.emit |
event, payload |
触发事件event,payload将作为参数传给监视器回调。 vm.$events.$emit的别名 |
vm.$emit |
vm.$events.fire |
event, payload |
触发事件event,payload将作为参数传给监视器回调。 vm.$events.$emit的别名 |
vm.$emit |
vm.$events.$on |
event, callback |
监听事件event | vm.$on |
vm.$events.on |
event, callback |
监听事件event vm.$events.$on的别名_ |
vm.$on |
vm.$events.listen |
event, callback |
监听事件event vm.$events.$on的别名 |
vm.$on |
vm.$events.$off |
event, callback |
移除监听事件event | vm.$off |
vm.$events.off |
event, callback |
移除监听事件event vm.$events.$off的别名 |
vm.$off |
vm.$events.remove |
event, callback |
移除监听事件event _ vm.$events.$off的别名_ |
vm.$off |
安装
Npm
npm i vue-events
Yarn
yarn add vue-events
使用
触发事件
new Vue({
data() {
return {
eventData: {
foo: 'baz'
}
}
},
mounted() {
this.$events.fire('testEvent', this.eventData);
this.$events.emit('testEvent', this.eventData);
this.$events.$emit('testEvent', this.eventData);
}
})
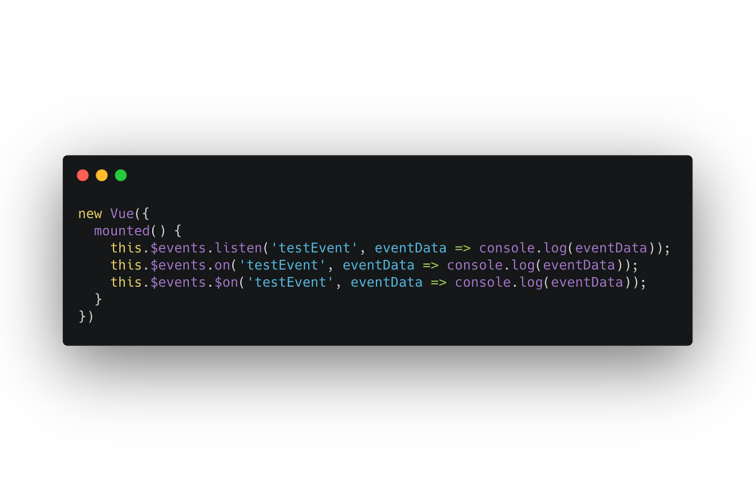
监听事件
new Vue({
mounted() {
this.$events.listen('testEvent', eventData => console.log(eventData));
this.$events.on('testEvent', eventData => console.log(eventData));
this.$events.$on('testEvent', eventData => console.log(eventData));
}
})
移除监听
new Vue({
mounted() {
this.$events.on('testEvent', eventData => console.log(eventData));
},
beforeDestroy() {
this.$events.$off('testEvent')
this.$events.off('testEvent')
this.$events.remove('testEvent')
}
})
通过event组件选项使用
new Vue({
events: {
testEvent(eventData){
console.log(eventData)
}
}
})
在事件处理程序中,这将绑定到组件实例。通过这种方式,可以访问组件的data、props、 computed、 methods等,例如:
new Vue({
events: {
onShowAlert(message){
this.modalVisible = true
this.message = message
}
}
})
作者
Cody Mercer
@cklmercer相关项目