Vue Lazy Component
made with
Vuejs
简介及使用教程
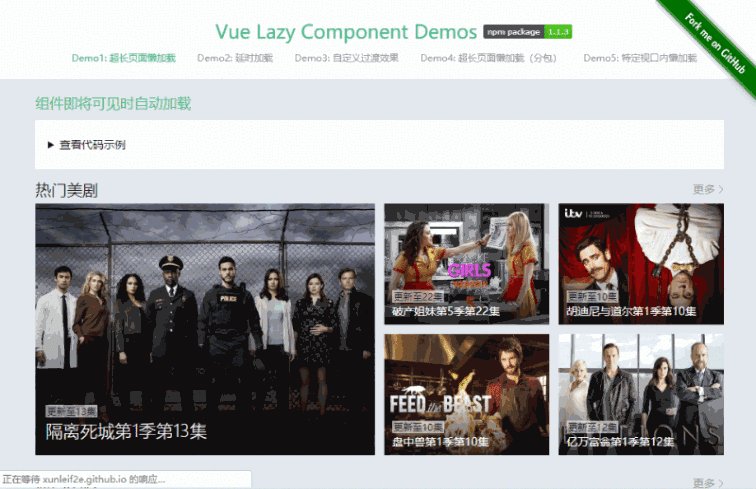
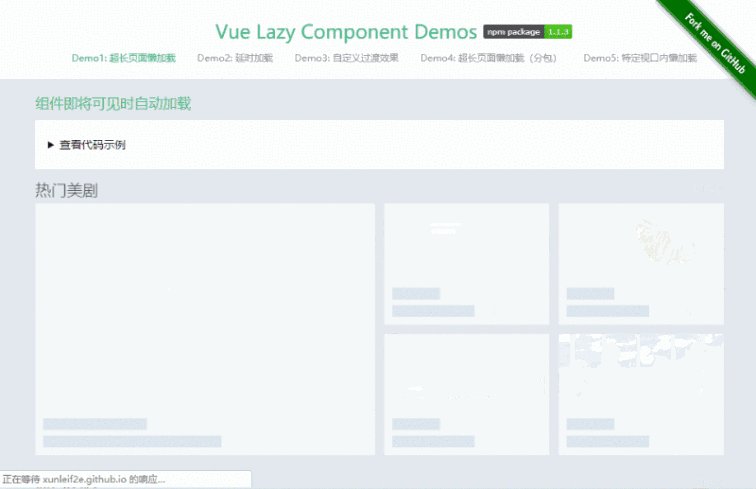
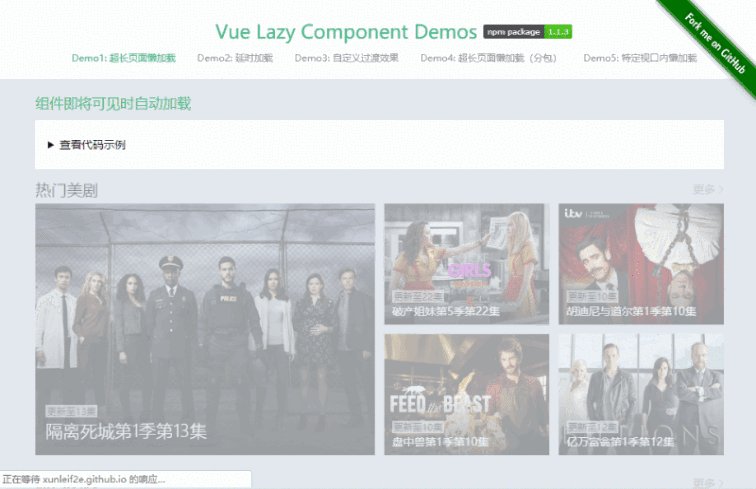
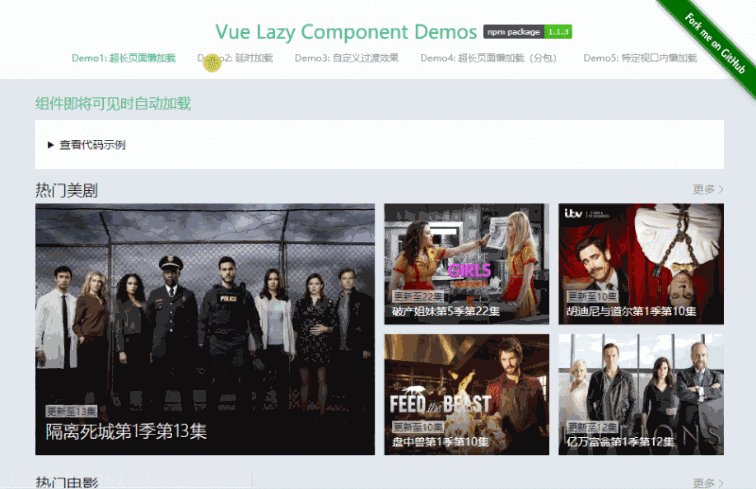
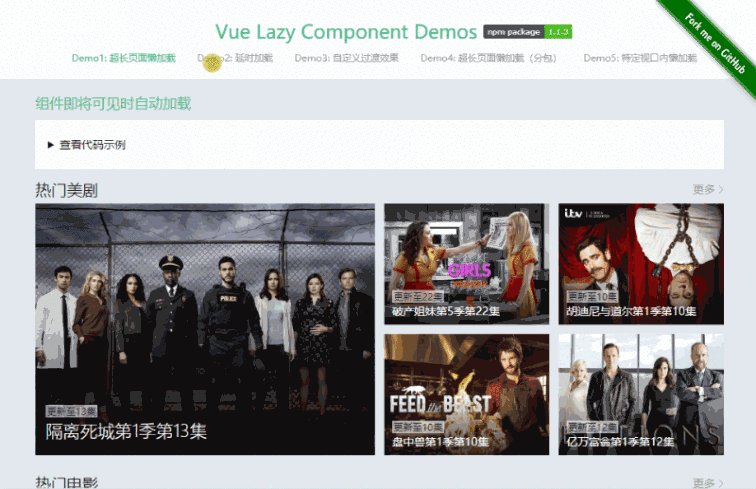
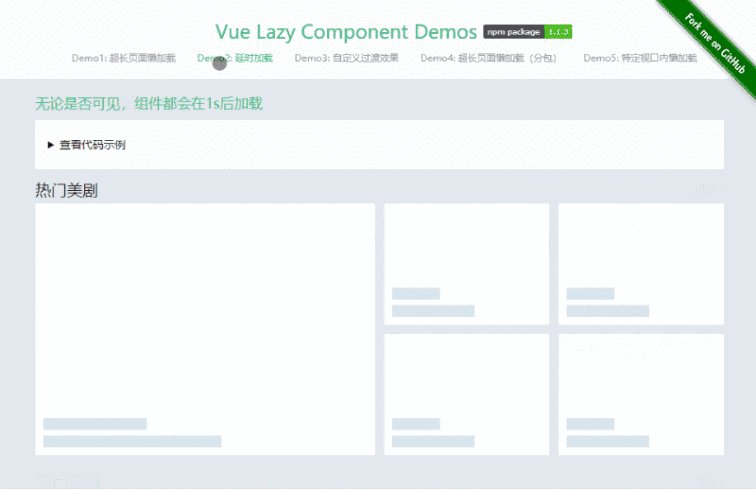
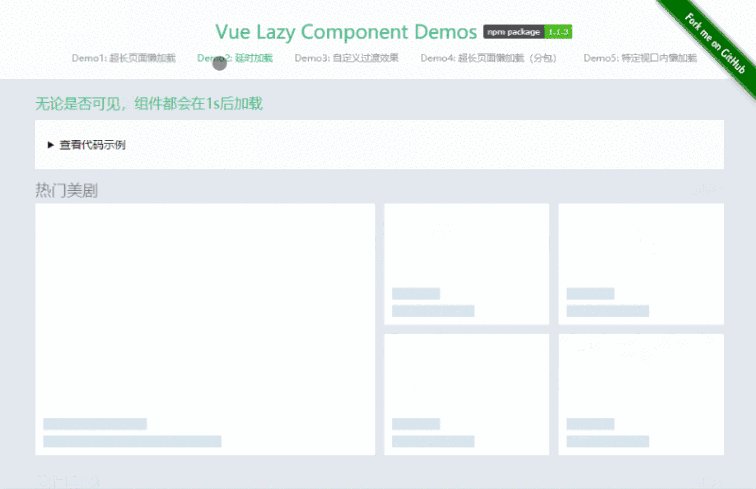
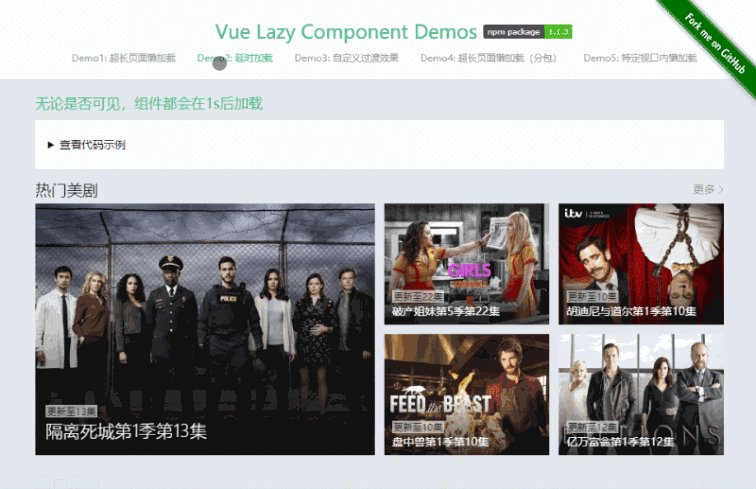
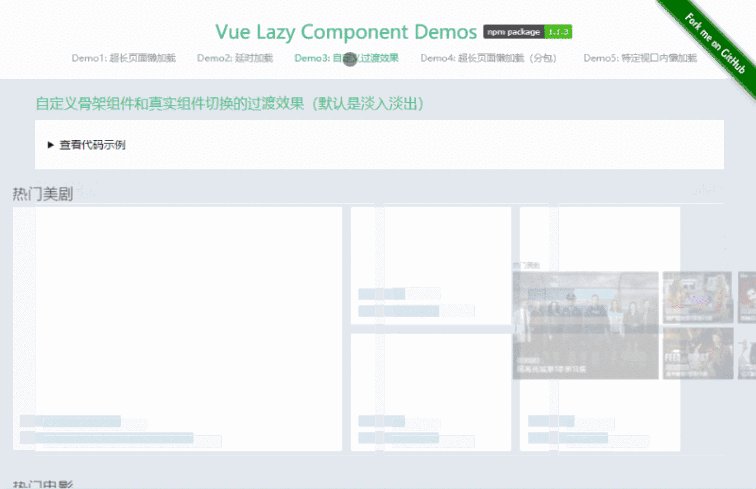
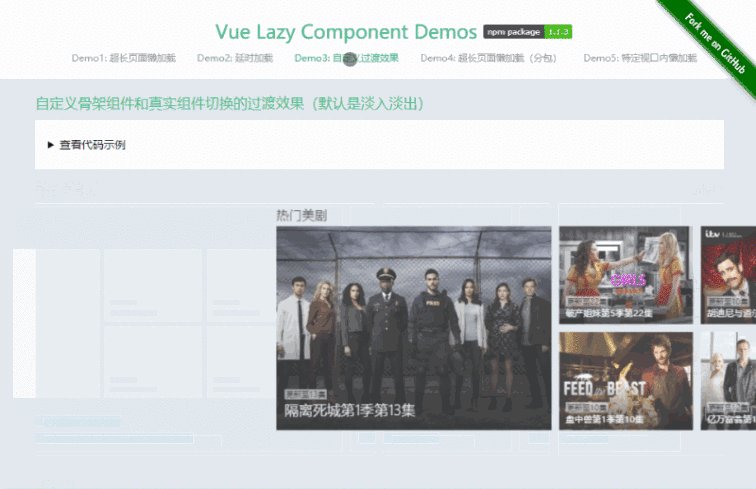
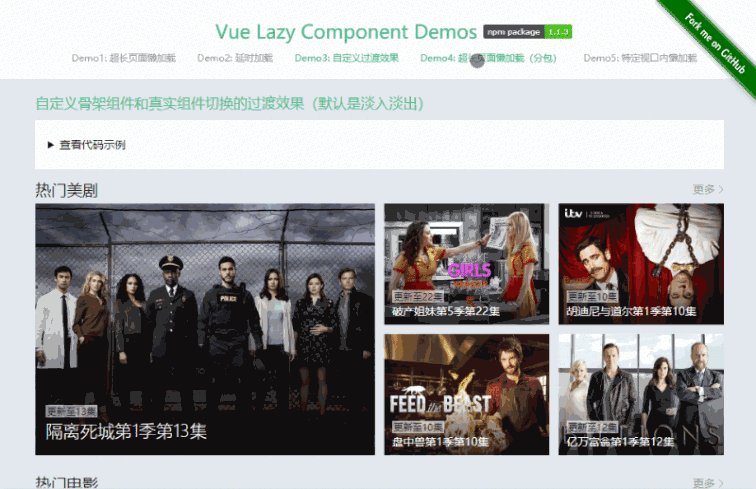
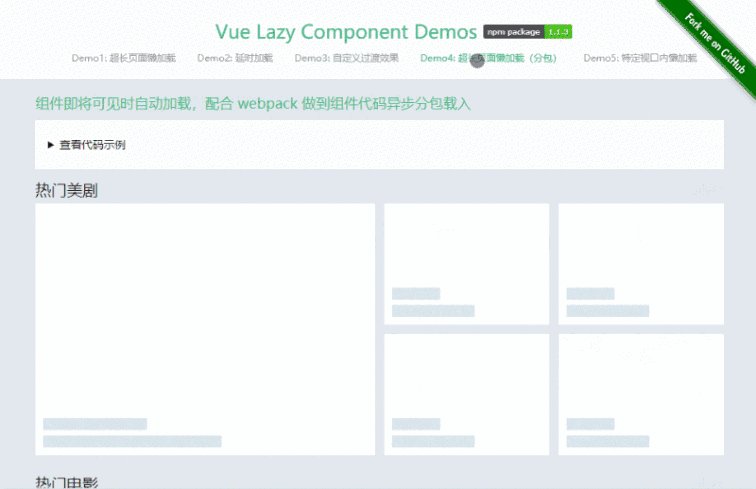
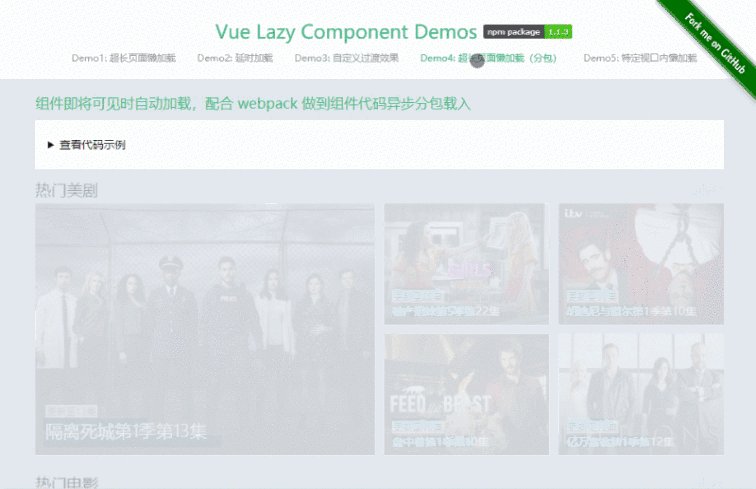
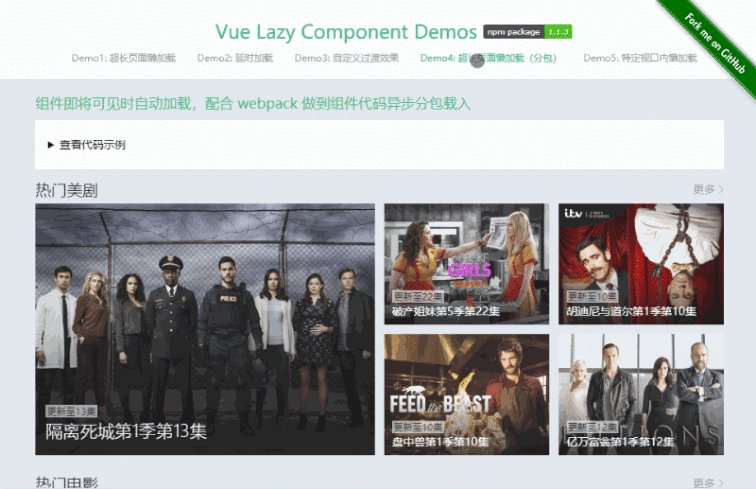
Vue Lazy Component是一个Vue.js 2.x 组件级懒加载方案,支持 组件可见或即将可见时懒加载、 组件延时加载、 加载真实组件前展示骨架组件、 真实组件代码分包异步加载。
Vue Lazy Component是由迅雷前端团队维护开源。
安装
Npm
npm install @xunlei/vue-lazy-component
Yarn
yarn add @xunlei/vue-lazy-component
浏览器直接引入
<script src="https://unpkg.com/@xunlei/vue-lazy-component@1.0.7/dist/vue-lazy-component.js"></script>
使用
全局注册
import VueLazyComponent from '@xunlei/vue-lazy-component'
import Vue from 'vue'
Vue.use(VueLazyComponent)
局部注册
import { component as VueLazyComponent } from '@xunlei/vue-lazy-component'
export default {
// ...
components: {
'vue-lazy-component': VueLazyComponent
}
}
使用模板
<vue-lazy-component
@init="init"
@beforeInit="beforeInit"
>
<!-- real component-->
<st-series-sohu/>
<!-- skeleton component -->
<st-series-sohu-skeleton slot="skeleton"/>
</vue-lazy-component>
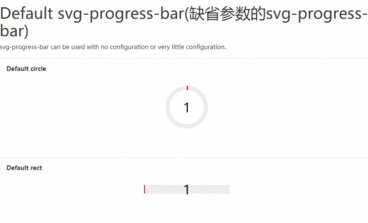
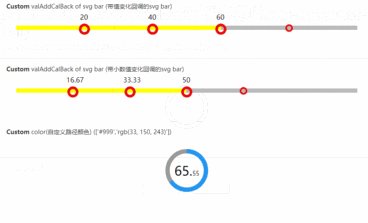
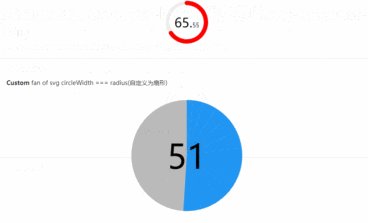
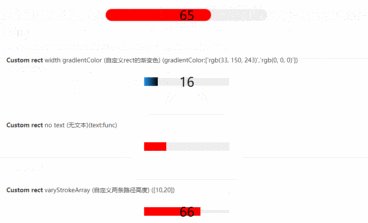
示例





作者
FE(XunleiF2E)
相关项目