Vue Content Loader
made with
Vuejs
简介及使用教程
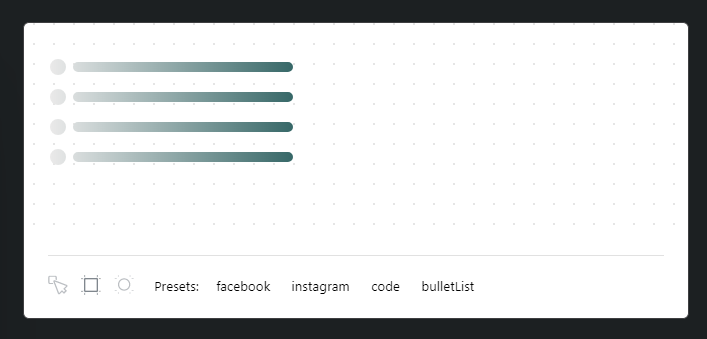
Vue Content Loader是一个基于Vue.js的SVG占位符加载,可自定义的SVG组件,用于创建占位符加载,例如Facebook加载卡。
Vue Content Loader是react-content-loader的Vue实现。
安装
Npm
npm i vue-content-loader
Yarn
yarn add vue-content-loader
使用
引入并注册组件
import { ContentLoader } from 'vue-content-loader'
export default {
components: {
ContentLoader
}
}
使用
<content-loader></content-loader>
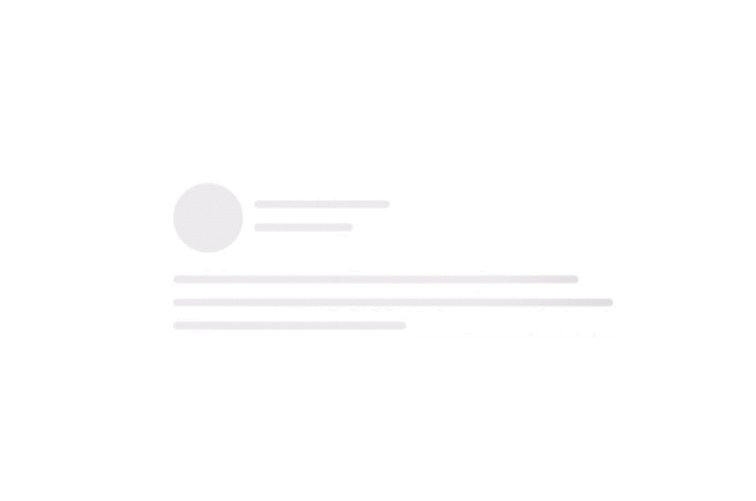
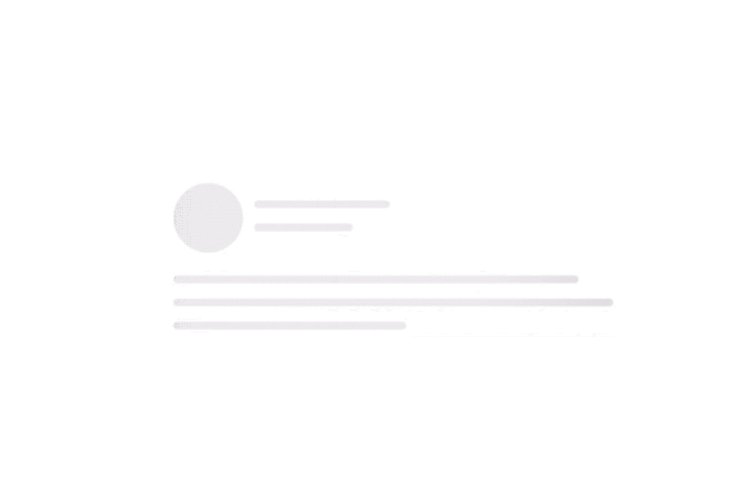
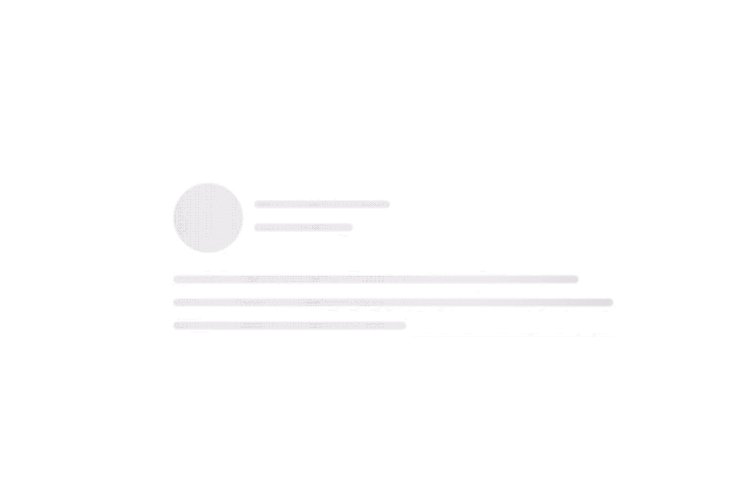
内建加载器
import {
ContentLoader,
FacebookLoader,
CodeLoader,
BulletListLoader,
InstagramLoader,
ListLoader
} from 'vue-content-loader'
示例



代码样式

列表样式

作者
Koyuki (EGOIST)
@_egoistlily相关项目